strana sovrascrittura
-
per il momento e' ancora in locale ma se non trovo soluzioni lo carico cosi' eppoi vediamo cosa fare
inoltre aggiungo che cercando il codice di quel verde non viene fuori nulla non solo nei css ma in tutto il sito
sembra dunque una regola esterna
ciao -
allora confermo che lo sfondo verde e' il default del bowser
confermo che il problema ce solo con il focus sulla select
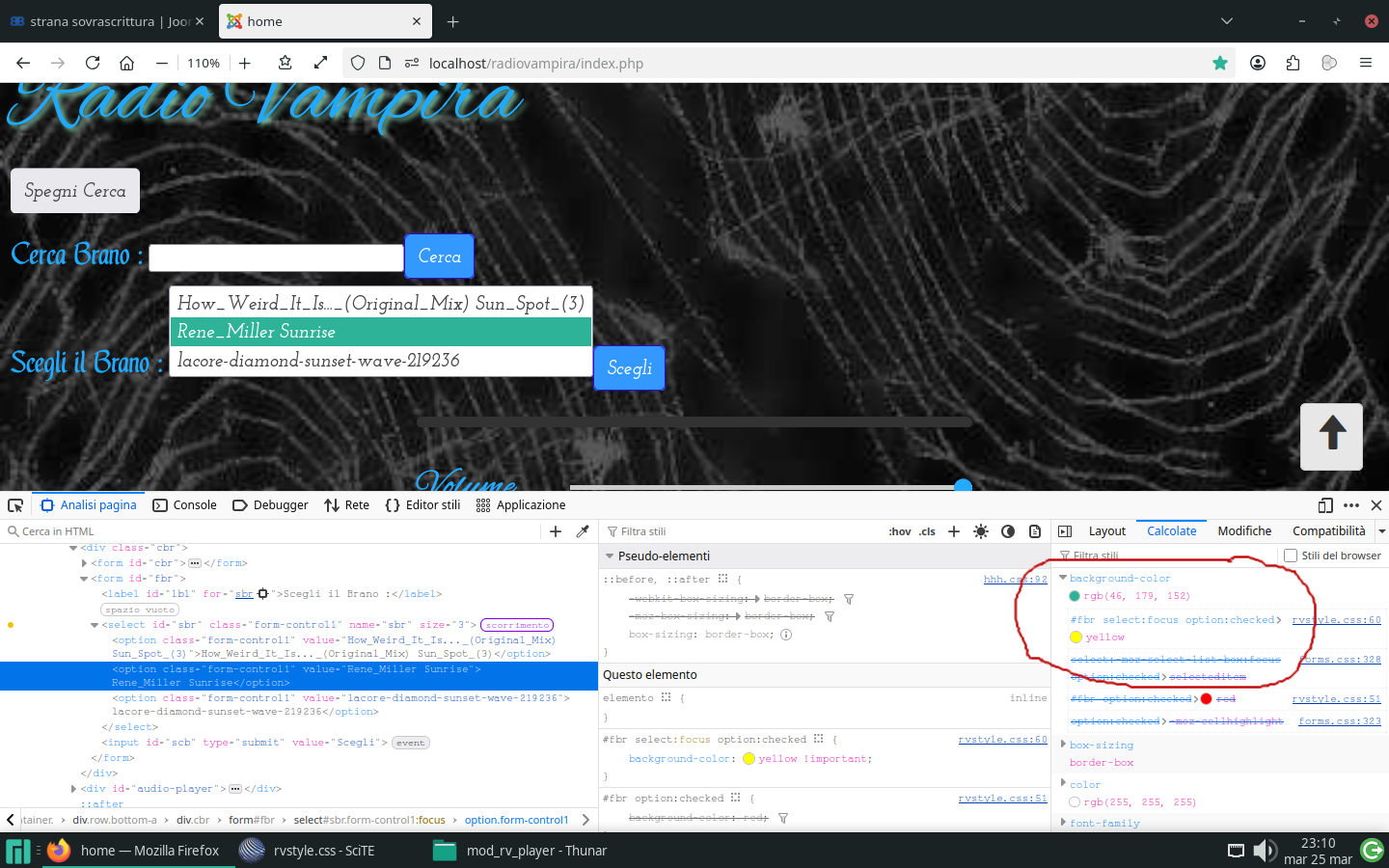
e confermo che la regola:#fbr select:focus option:checked { background-color: yellow !important; }viene sovrascritta dal browser:

... boh -
Mi sembra strano perchè i default dei browser sono fatti apposta per essere sovrascritti senza problemi. Forse c'è un qualche javascript che agisce lato client dopo l'applicazione dei CSS...
Ad ogni modo finchè non è online e possiamo darci un'occhiata dal vivo si fa fatica a capire cosa possa essere successo
-
@jabba ha detto in strana sovrascrittura:
Ad ogni modo finchè non è online e possiamo darci un'occhiata dal vivo si fa fatica a capire cosa possa essere successo

si lo so ma se lanci questo piccolo es. succede la stessa cosa:
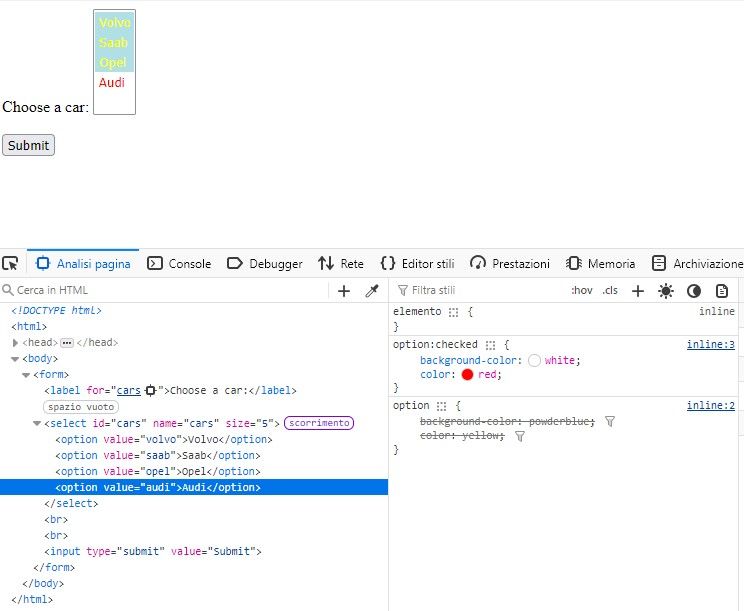
<!DOCTYPE html> <html> <head> <style> option {background-color: powderblue;color: yellow;} option:checked {background-color: white;color: red;} select:focus option:checked {background-color: yellow;color: blue;} </style> </head> <body> <form> <label for="cars">Choose a car:</label> <select name="cars" id="cars" size=5> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> <br><br> <input type="submit" value="Submit"> </form> </body> </html>ed e' anche piu' chiaro:

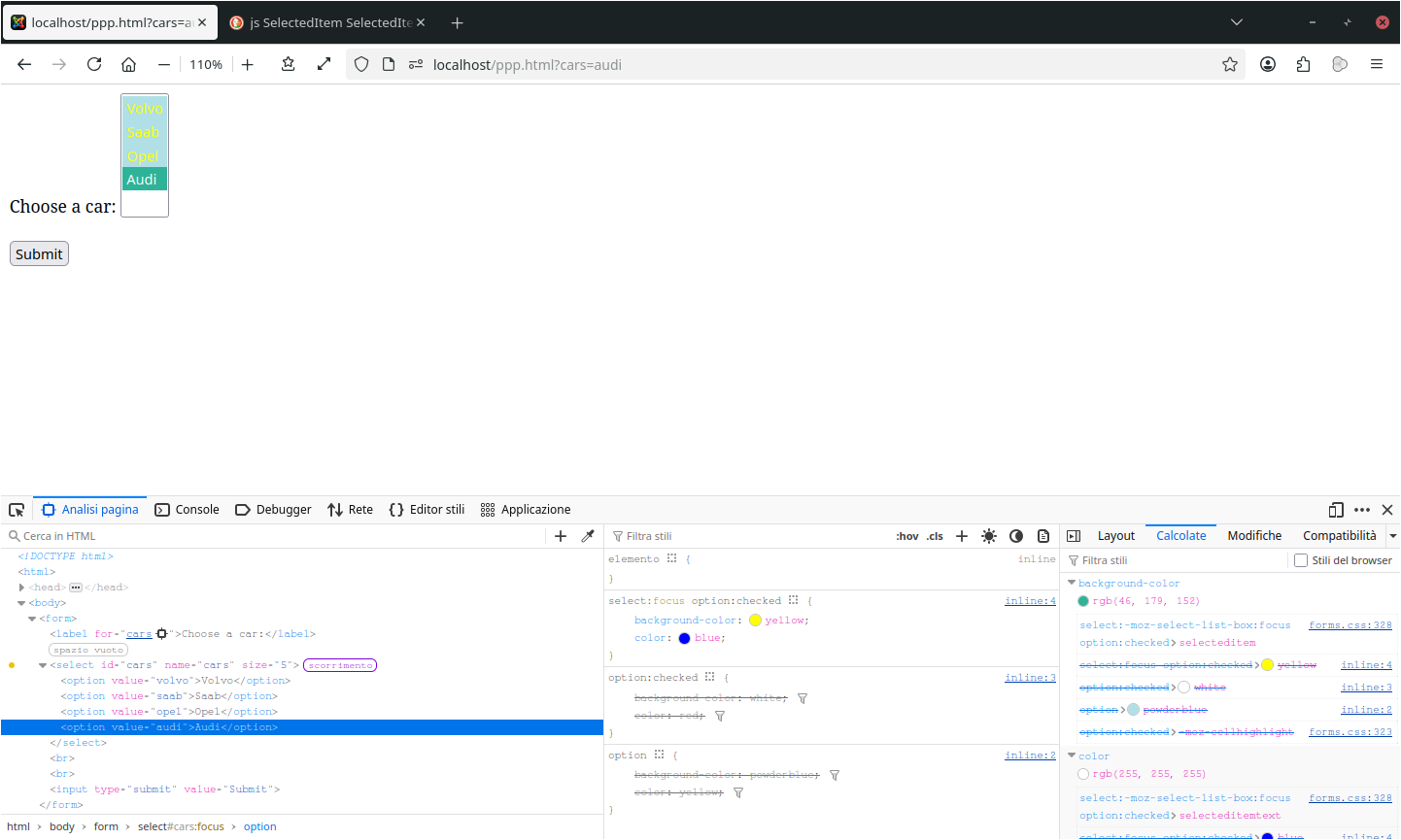
perche' si arriva al default del browser:

quindi la sovrascrittura dipende da questo:
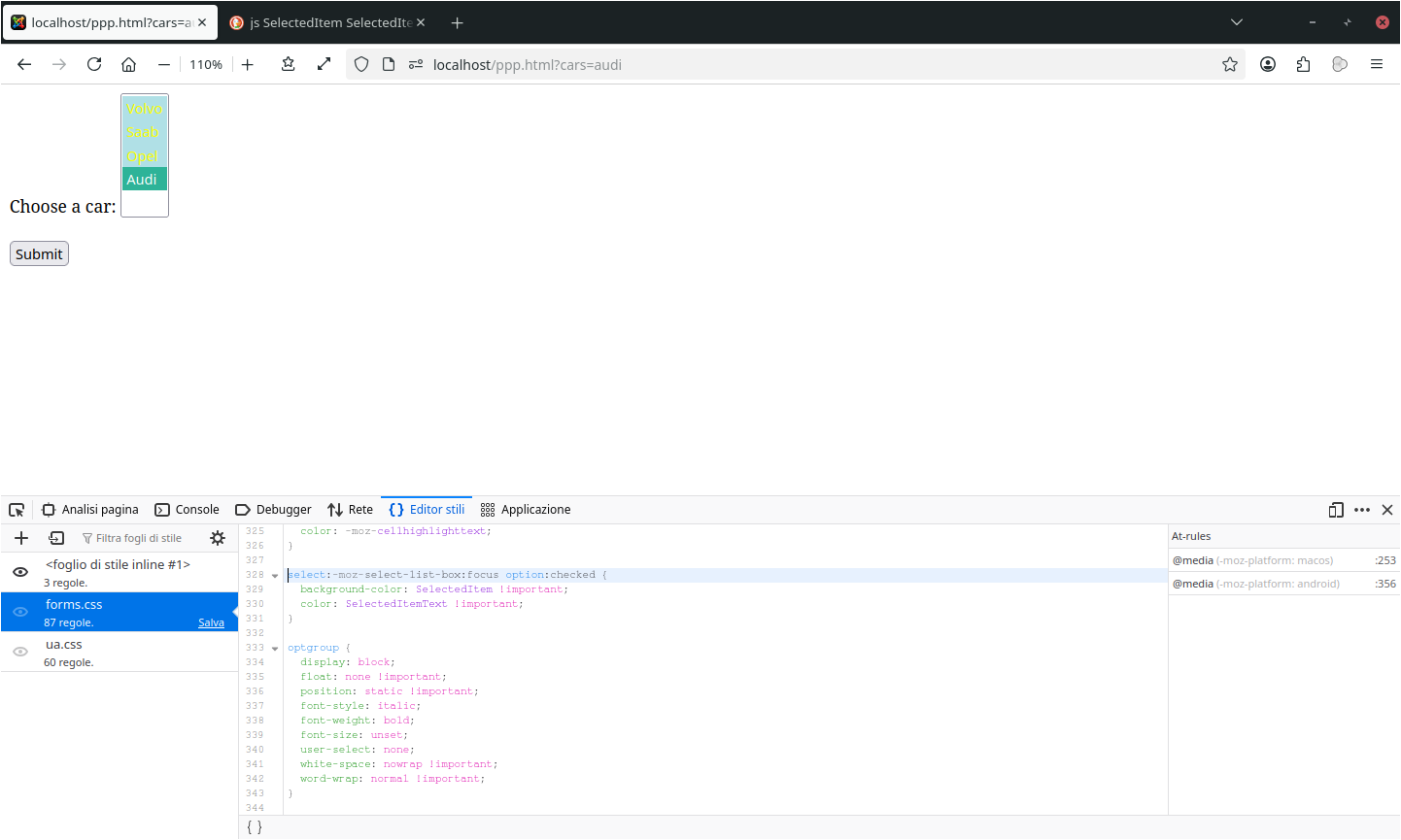
select:-moz-select-list-box:focus option:checked { background-color: SelectedItem !important; color: SelectedItemText !important; }mo bisognerebbe capire se e come cambiare:
SelectedItem e SelectedItemTextps
si lo so che dovrei cambiare forum, questo e il forum di joomla non di js -
anche a me, ma prova a clikkare dentro alla select
-
intendi se clicco una delle voci? a me compare col blu del sistema operativo

se è questa che intendi che io sappia non si può cambiare, perchè è data dal sistema operativo ( https://stackoverflow.com/questions/23091015/change-select-highlight-color ), forse puoi fare qualcosa agendo a livello di javascript/jquery
-
si proprio quello intendo, poi che sia blu verde o turchino poco importa a me pare una scemenza che non si possa cambiare e fa ancora piu' casino col focus/nofocus
cmq grazie come sempre del supporto per il momento lo carico cosi' poi vediamo
(eppure in rete ci sono menu personalizzati, ma ce da perderci tempo)alla prox
-
ok ho trovato un modo semplice per correggere lo sfondo SO, e' una semplice regola css: background: linear-gradient(#333333, #333333);
(che non risolve tutto pero' ...)
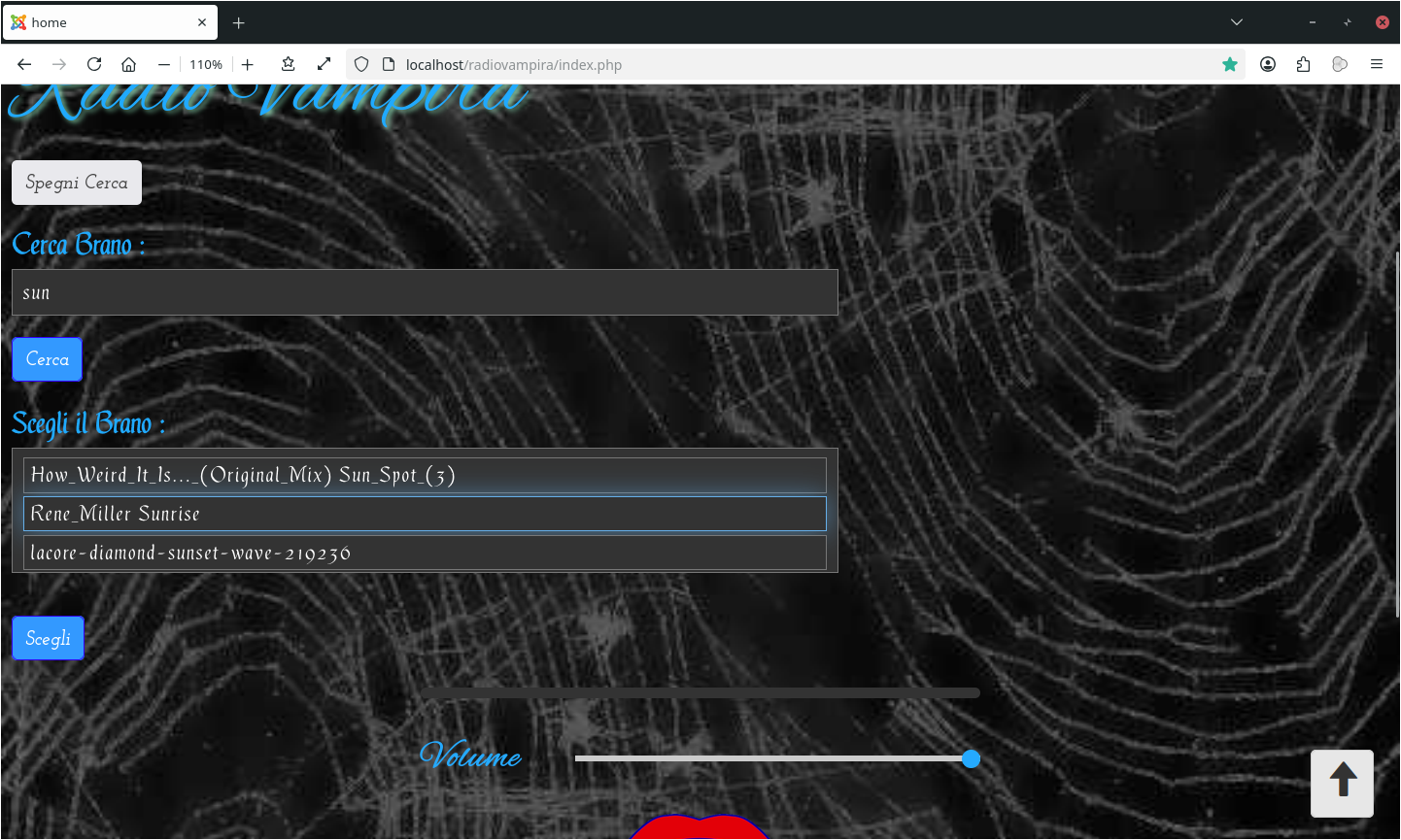
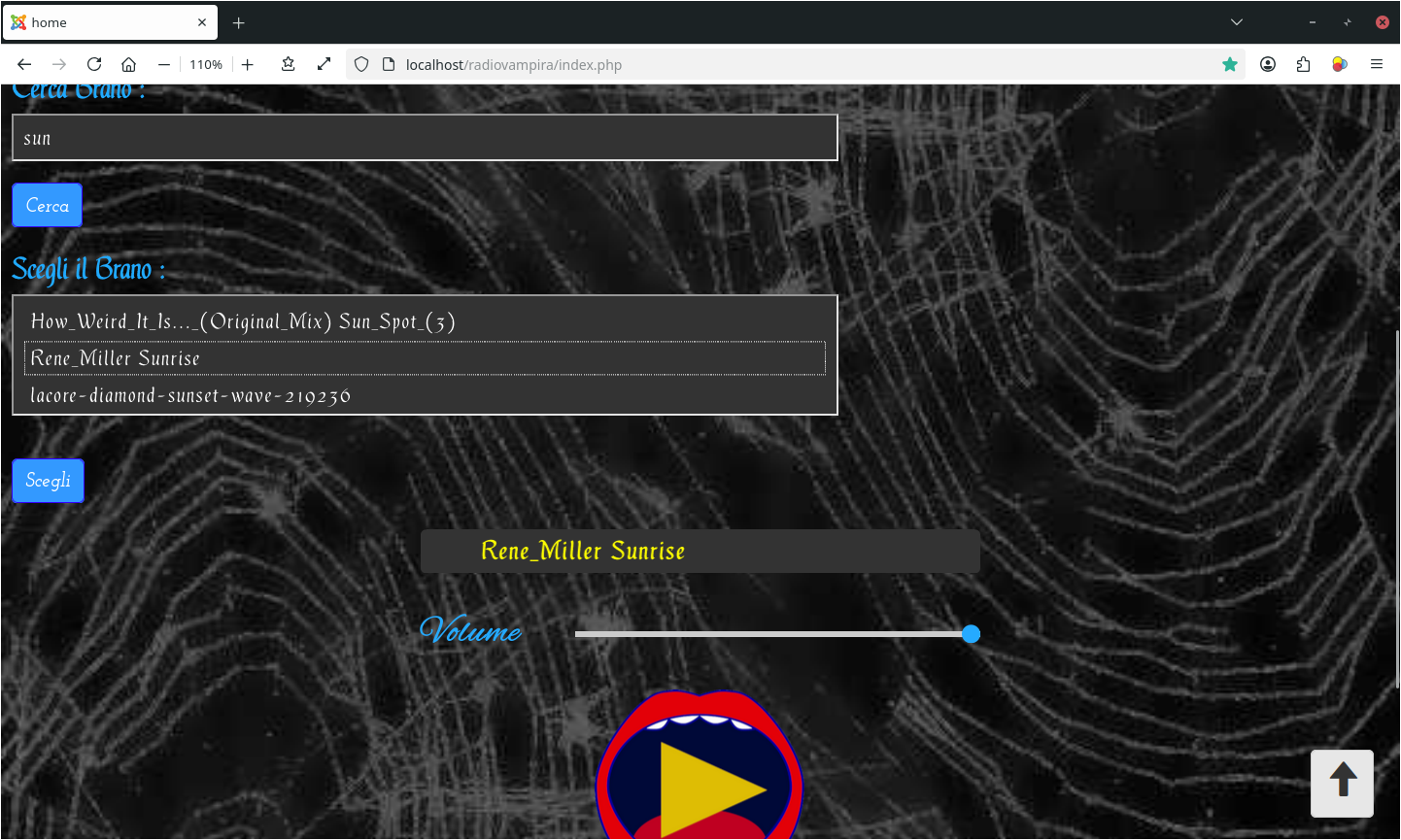
ora ce rimasto un problemino, ecco come sarebbe la nuova versione:

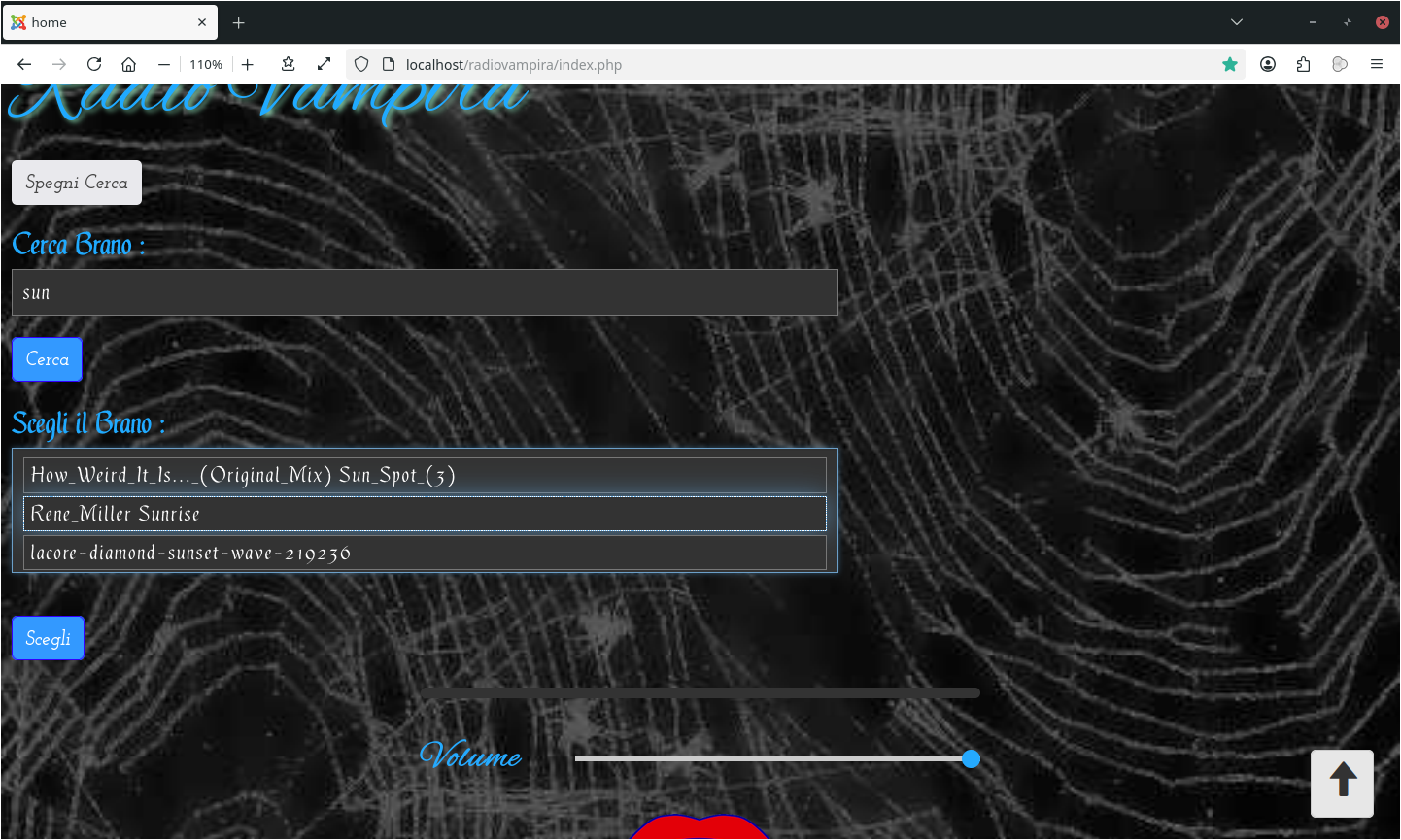
ok ma ce sempre il problema del focus perche' se ci clikko diventa:

ce una fastidiosa linea tratteggiata che copre il bordo, togliendo i bordi si vede meglio:

allora non e' un bordo e non e' (o non dovrebbe essere) un outline (nel css ce outline: none)
domanda: che cos'e' ?dovrebbe essere qualcosa del SO o di firefox, ma se non so il nome non posso tentare di correggerla
grazie
-
allora pare che sia un outline che ha solo firefox, la soluzione sarebbe Questa ma non funziona
vabbe' apposto cosi'