strana sovrascrittura
-
ciao
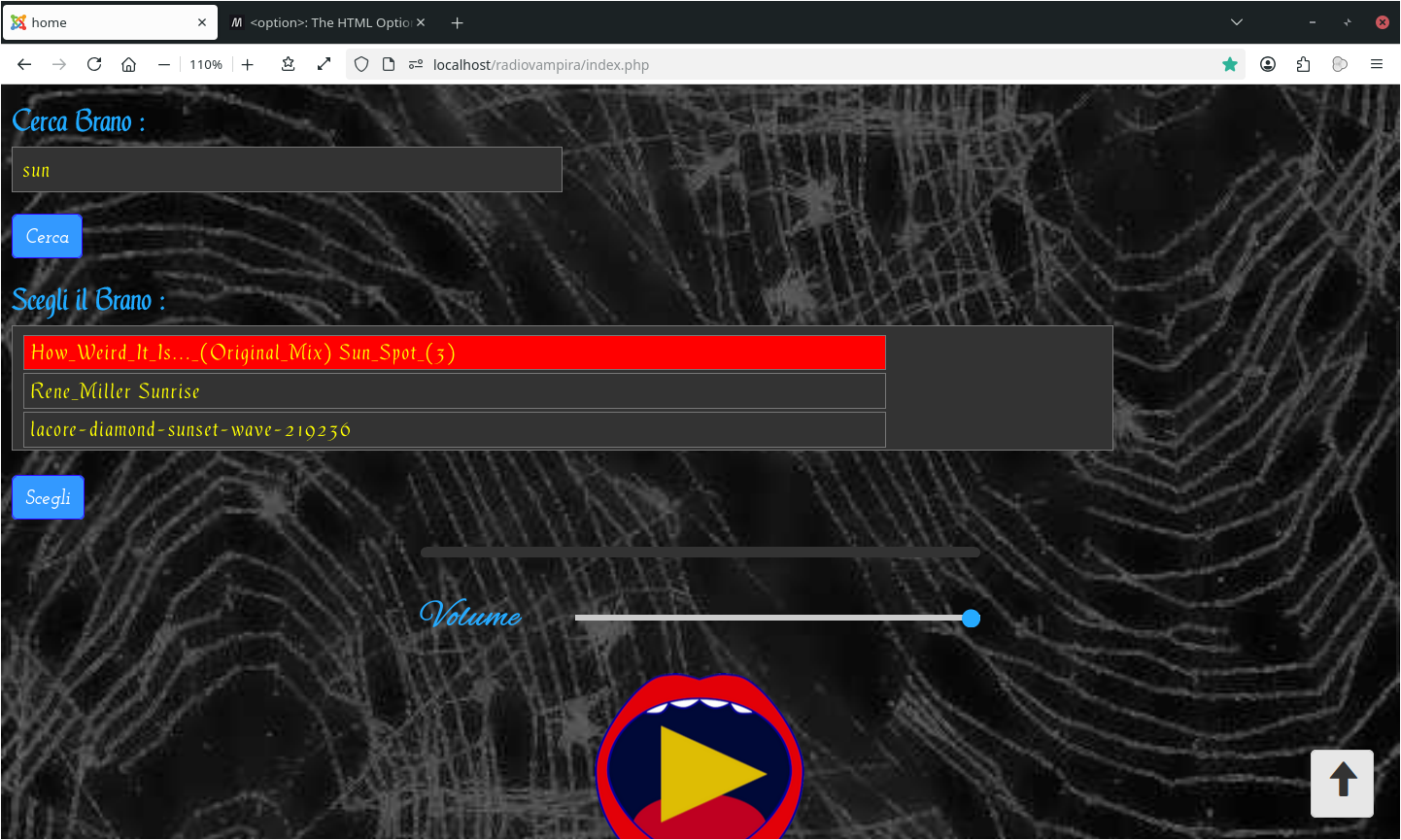
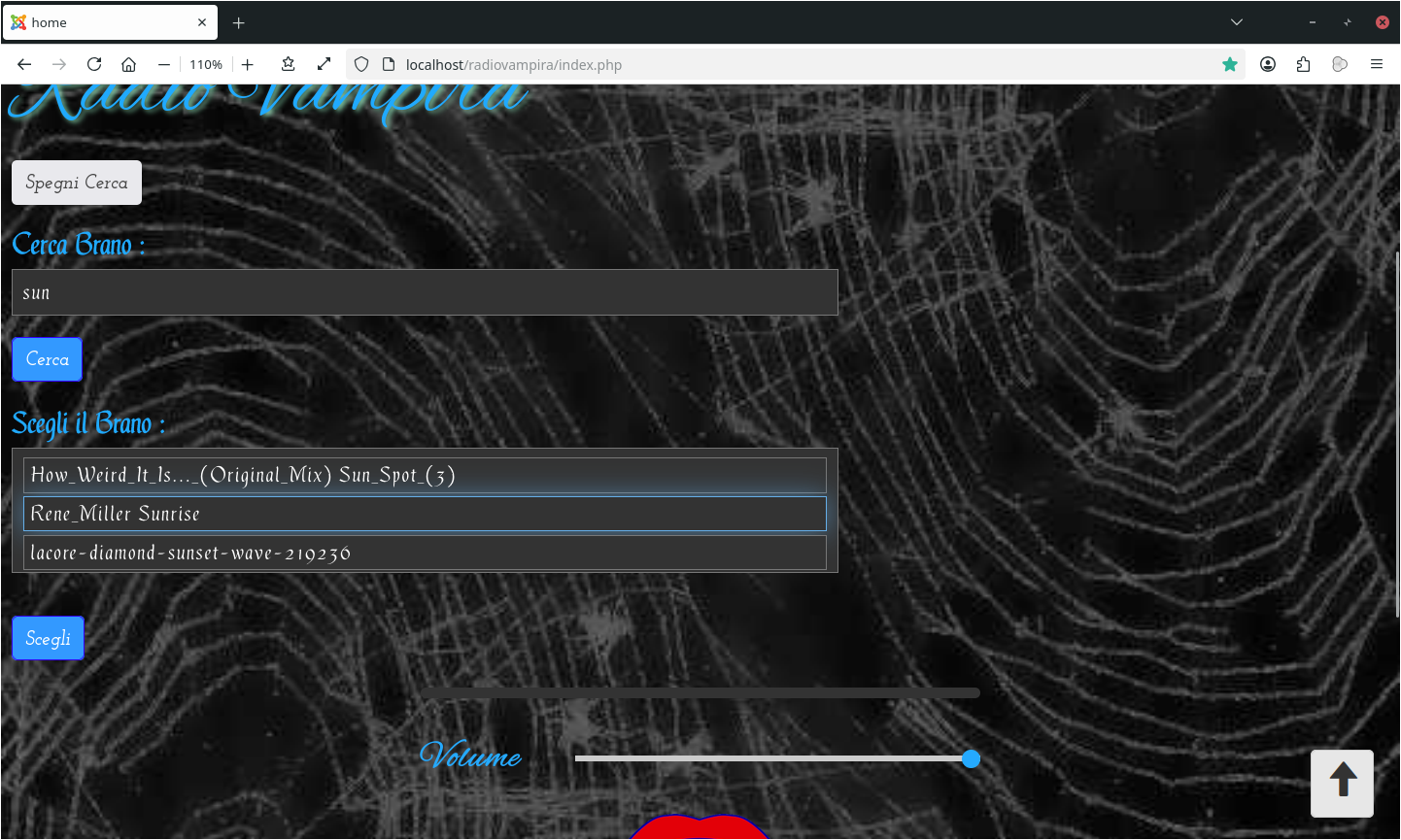
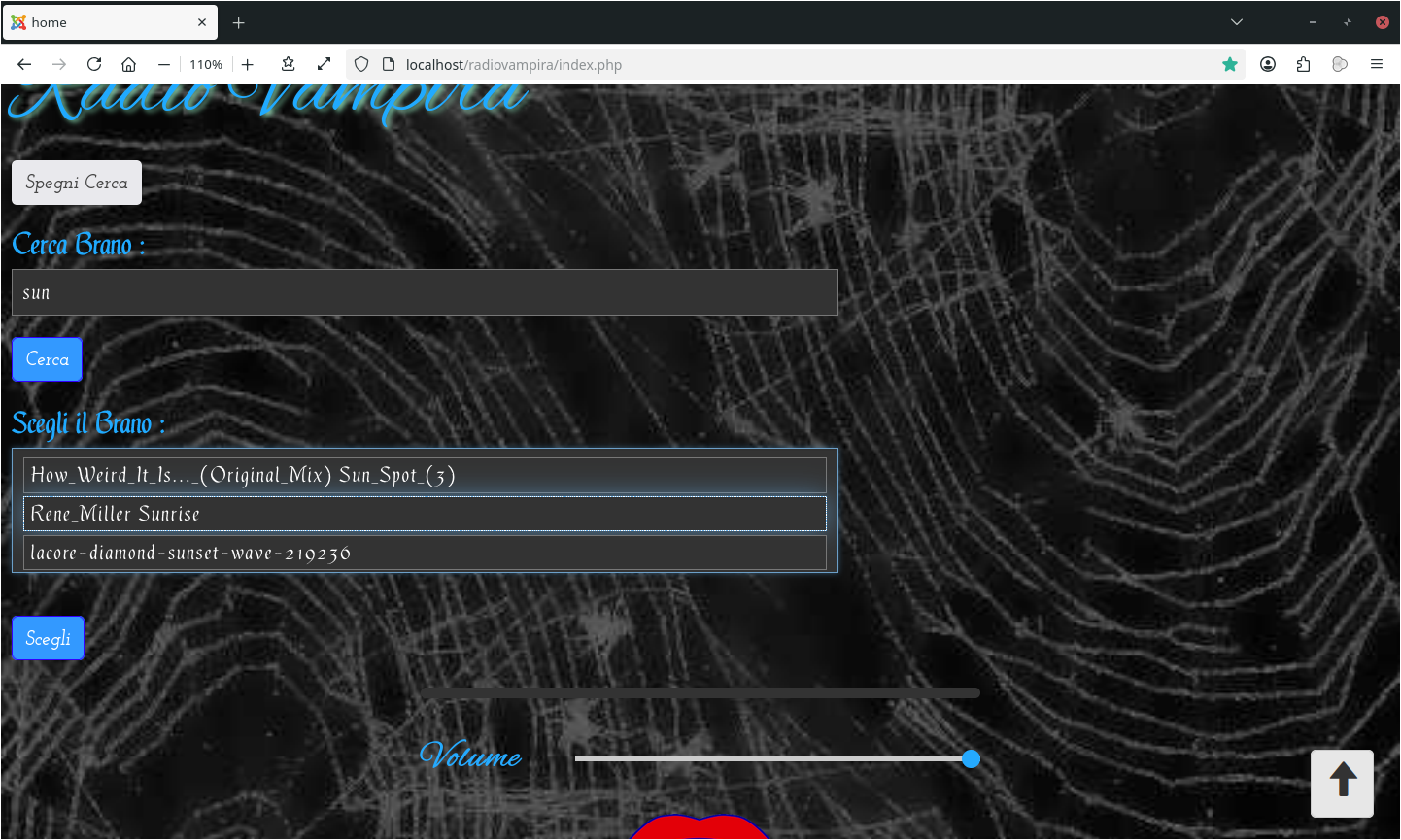
sto facendo una ricerca interna al sito radiovampira il risultato e':

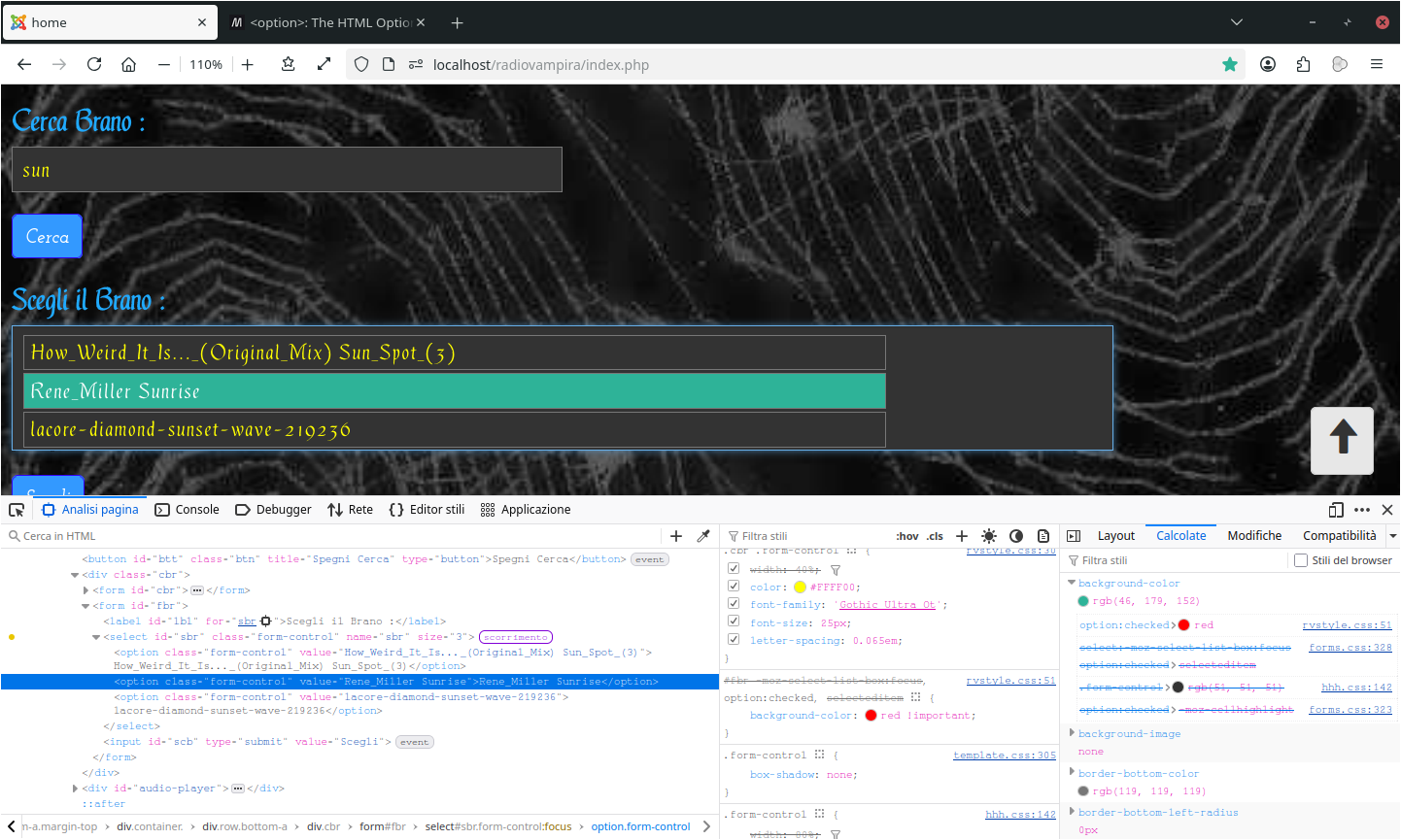
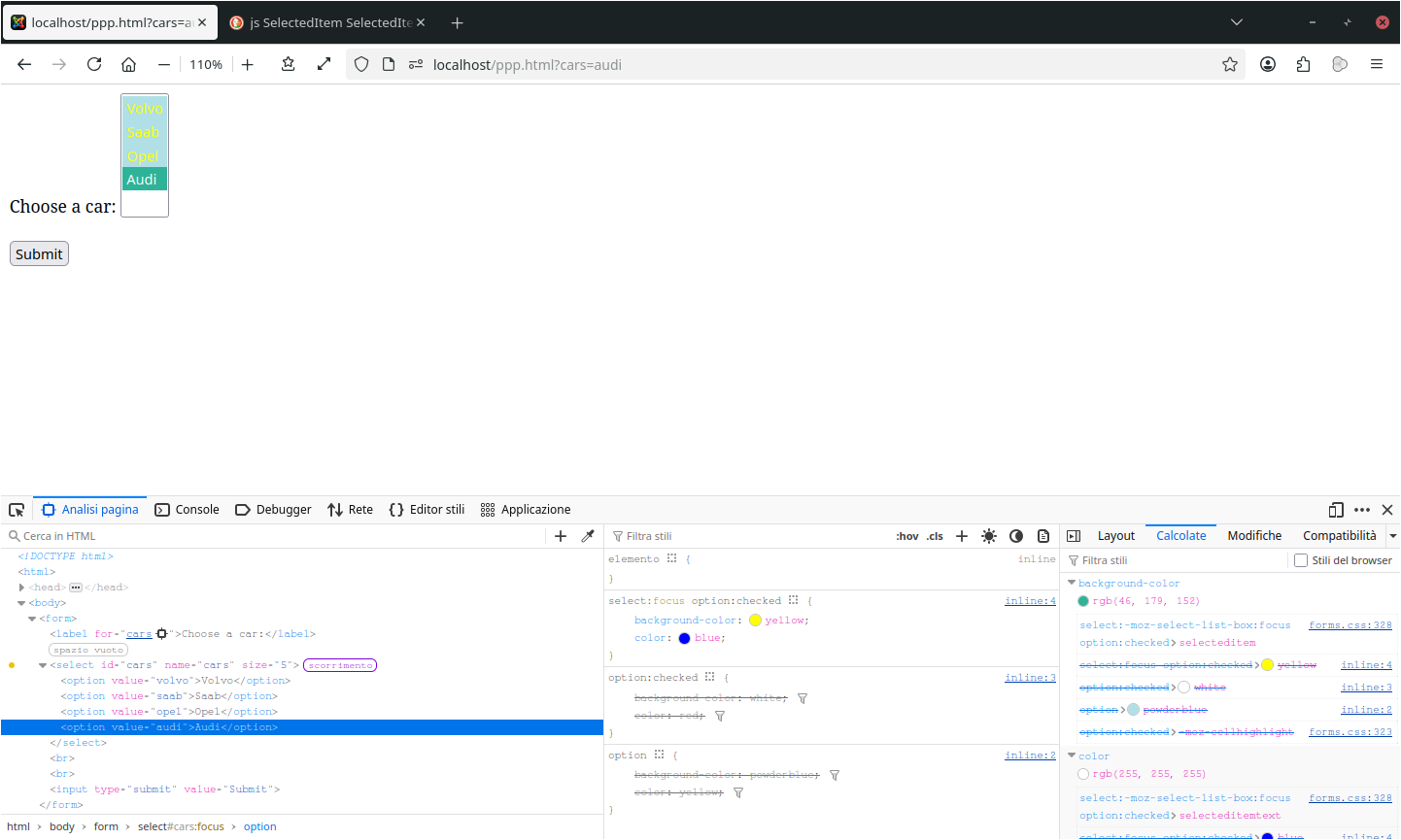
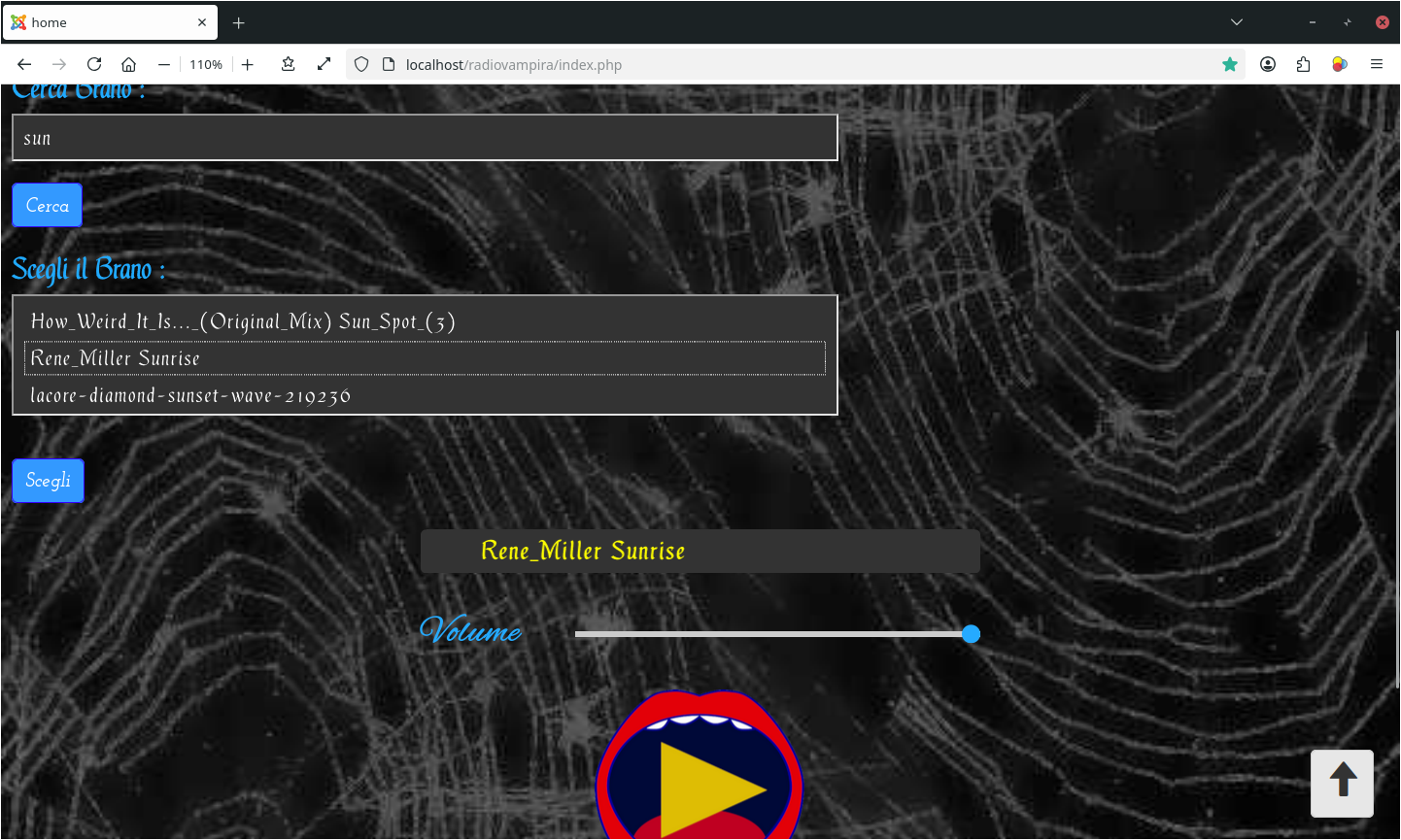
ok ma se clikko sulla select diventa:

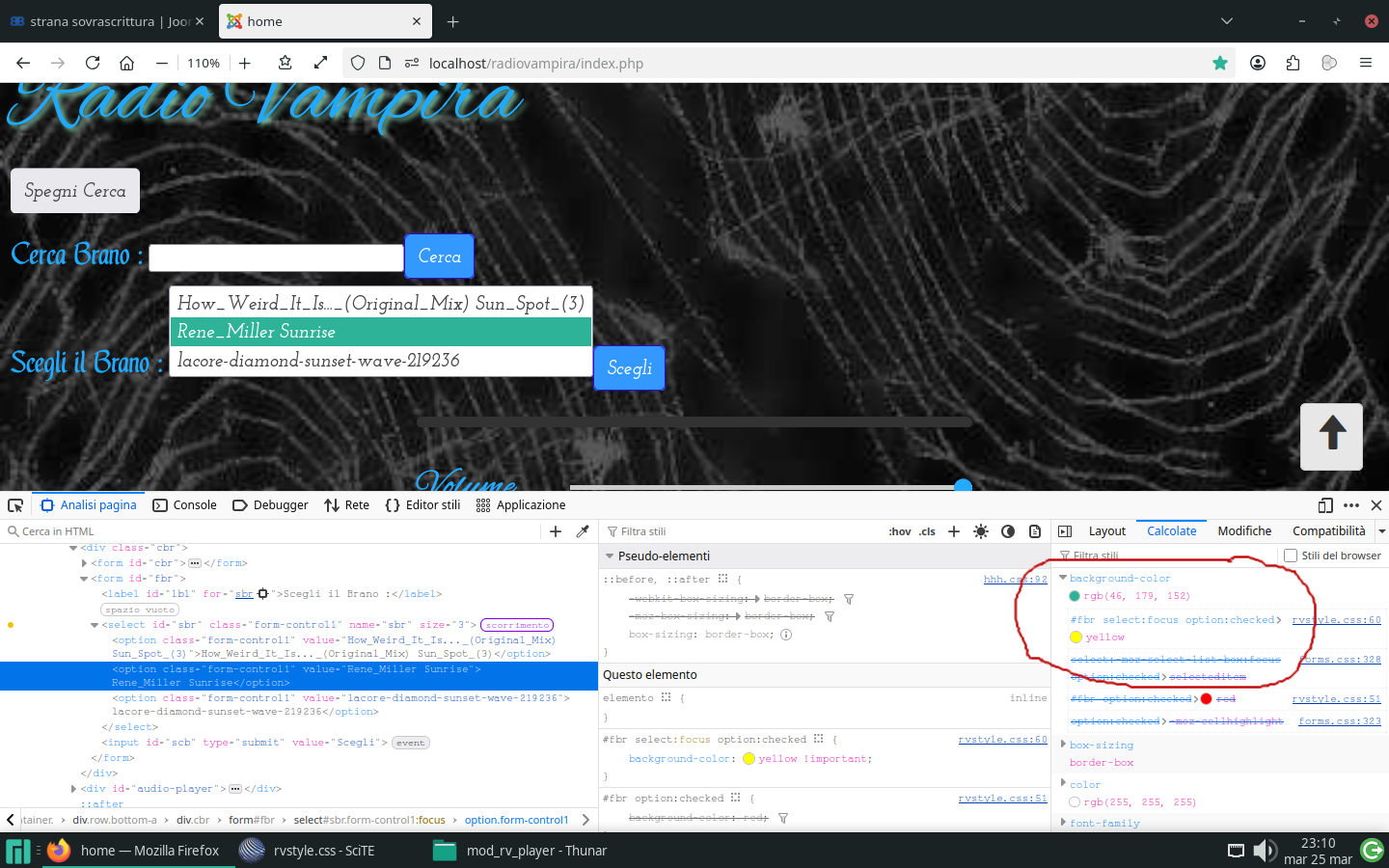
il problema e' che non ce modo di togliere lo sfondo verde che sovrascrive quello rosso (guardate l'ultima scheda a dx della console)
probabilmente e' messo da firefox ma non capisco come possa sovrascrivere una regola css successiva e con l'attributo !important
la funzione js che gestisce il tutto ha gia' il preventdefault:var cercabr = document.getElementById("cbr"); var fmbr = document.getElementById("fbr"); var lbl = document.getElementById("lbl"); var lbr = document.getElementById("lbr"); var xxx=[], nnn, stx, txt, est=[], sss, rrr, sll, opt, scb, sbm, sbi, fscb, fcbr, fbtt; fcbr = function (event) { event.preventDefault(); if (sll != undefined) sll.remove(); if (opt != undefined) opt.remove(); if (scb != undefined) { scb.remove(); scb.removeEventListener("click", fscb); } lbl.textContent = ''; xxx = []; est = []; nnn = sbi.value; if (nnn.length == 0) { alert("Immetti un nome valido"); return false; } if (nnn.length < 3) { alert("Immetti almeno 3 lettere"); return false; } for (stx of jjj) { txt = stx.split(ds); txt = txt[txt.length-1]; try { sss = new RegExp(nnn, "i"); } catch (err) { continue; } rrr = txt.match(sss); if (rrr != null) { xxx.push(txt); } } if (xxx.length == 0) { alert("Brano inesistente " + nnn); } else if (xxx.length == 1) { brc = (pth + xxx[0]); sbi.value = xxx[0].replace(/\.[^/.]+$/, ""); if (autoplayButton.innerHTML == accp) { autoplayButton.innerHTML = spep; autoplayButton.title = "Spegni la Vampira"; arr=ooo.slice(); r=-1; l=arr.length; } audioPlayer.pause(); autoplayTracks(); } else { sll = document.createElement("select"); sll.className="form-control"; sll.id = "sbr"; sll.name = "sbr"; if (xxx.length > 5) sll.size = 5; else sll.size = xxx.length; lbl.htmlFor = 'sbr' lbl.textContent = 'Scegli il Brano : '; scb = document.createElement("input"); scb.type = "submit"; scb.id = "scb"; scb.value = "Scegli"; fmbr.appendChild(sll); let ff = 0; for (stx of xxx) { opt = document.createElement("option"); opt.className="form-control"; let i = stx.lastIndexOf('.'); if (i > 0) est.push('.'+stx.substring(i+1)); stx=stx.replace(/\.[^/.]+$/, ""); opt.value = stx; opt.text = stx; if (ff == 0) { opt.selected="selected"; ff = 1; } sll.appendChild(opt); } fmbr.appendChild(scb); fscb = function (event) { event.preventDefault(); xxx[0] = sll.options[sll.selectedIndex].text; brc = (pth + xxx[0] + est[sll.selectedIndex]); if (autoplayButton.innerHTML == accp) { autoplayButton.innerHTML = spep; autoplayButton.title = "Spegni la Vampira"; arr=ooo.slice(); r=-1; l=arr.length; } audioPlayer.pause(); autoplayTracks(); }; scb.addEventListener("click", fscb); } }; fbtt = function (event) { event.preventDefault(); if (btt.innerHTML == 'Cerca Brano') { btt.innerHTML = "Spegni Cerca"; btt.title = "Spegni Cerca"; sbm = document.createElement("input"); sbm.type = "submit"; sbm.id = "sbm"; sbm.value = "Cerca"; sbi = document.createElement("input"); sbi.className="form-control"; sbi.type = "text"; sbi.id = "sbi"; lbr.textContent = 'Cerca Brano : '; cercabr.appendChild(sbi); cercabr.appendChild(sbm); sbm.addEventListener("click", fcbr); } else { btt.innerHTML = "Cerca Brano"; btt.title = "Cerca Brano"; lbl.textContent = ''; lbr.textContent = ''; if (sll != undefined) sll.remove(); if (opt != undefined) opt.remove(); if (sbi != undefined) sbi.remove(); if (scb != undefined) { scb.remove(); scb.removeEventListener("click", fscb); } if (sbm != undefined) { sbm.remove(); sbm.removeEventListener("click", fcbr); } } }; btt.addEventListener("click", fbtt);non so cosa inventarmi
grazie -
per il momento e' ancora in locale ma se non trovo soluzioni lo carico cosi' eppoi vediamo cosa fare
inoltre aggiungo che cercando il codice di quel verde non viene fuori nulla non solo nei css ma in tutto il sito
sembra dunque una regola esterna
ciao -
allora confermo che lo sfondo verde e' il default del bowser
confermo che il problema ce solo con il focus sulla select
e confermo che la regola:#fbr select:focus option:checked { background-color: yellow !important; }viene sovrascritta dal browser:

... boh -
Mi sembra strano perchè i default dei browser sono fatti apposta per essere sovrascritti senza problemi. Forse c'è un qualche javascript che agisce lato client dopo l'applicazione dei CSS...
Ad ogni modo finchè non è online e possiamo darci un'occhiata dal vivo si fa fatica a capire cosa possa essere successo
-
@jabba ha detto in strana sovrascrittura:
Ad ogni modo finchè non è online e possiamo darci un'occhiata dal vivo si fa fatica a capire cosa possa essere successo

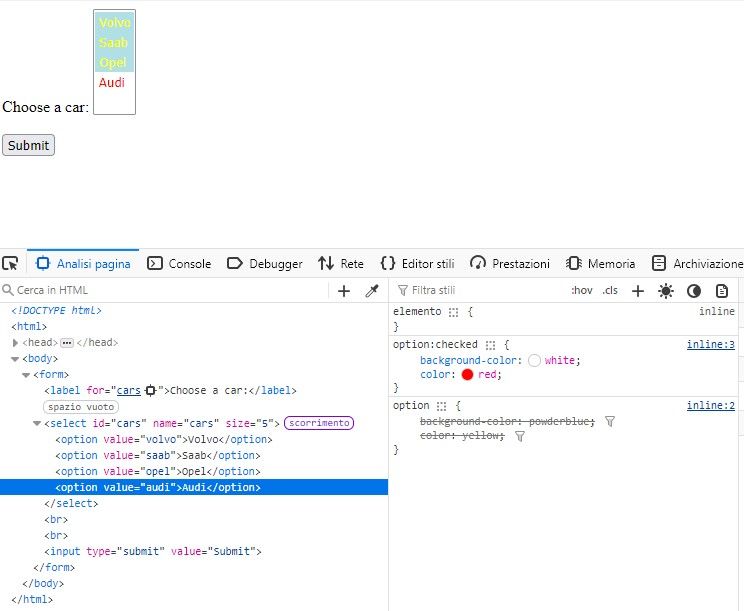
si lo so ma se lanci questo piccolo es. succede la stessa cosa:
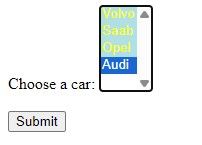
<!DOCTYPE html> <html> <head> <style> option {background-color: powderblue;color: yellow;} option:checked {background-color: white;color: red;} select:focus option:checked {background-color: yellow;color: blue;} </style> </head> <body> <form> <label for="cars">Choose a car:</label> <select name="cars" id="cars" size=5> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> <br><br> <input type="submit" value="Submit"> </form> </body> </html>ed e' anche piu' chiaro:

perche' si arriva al default del browser:

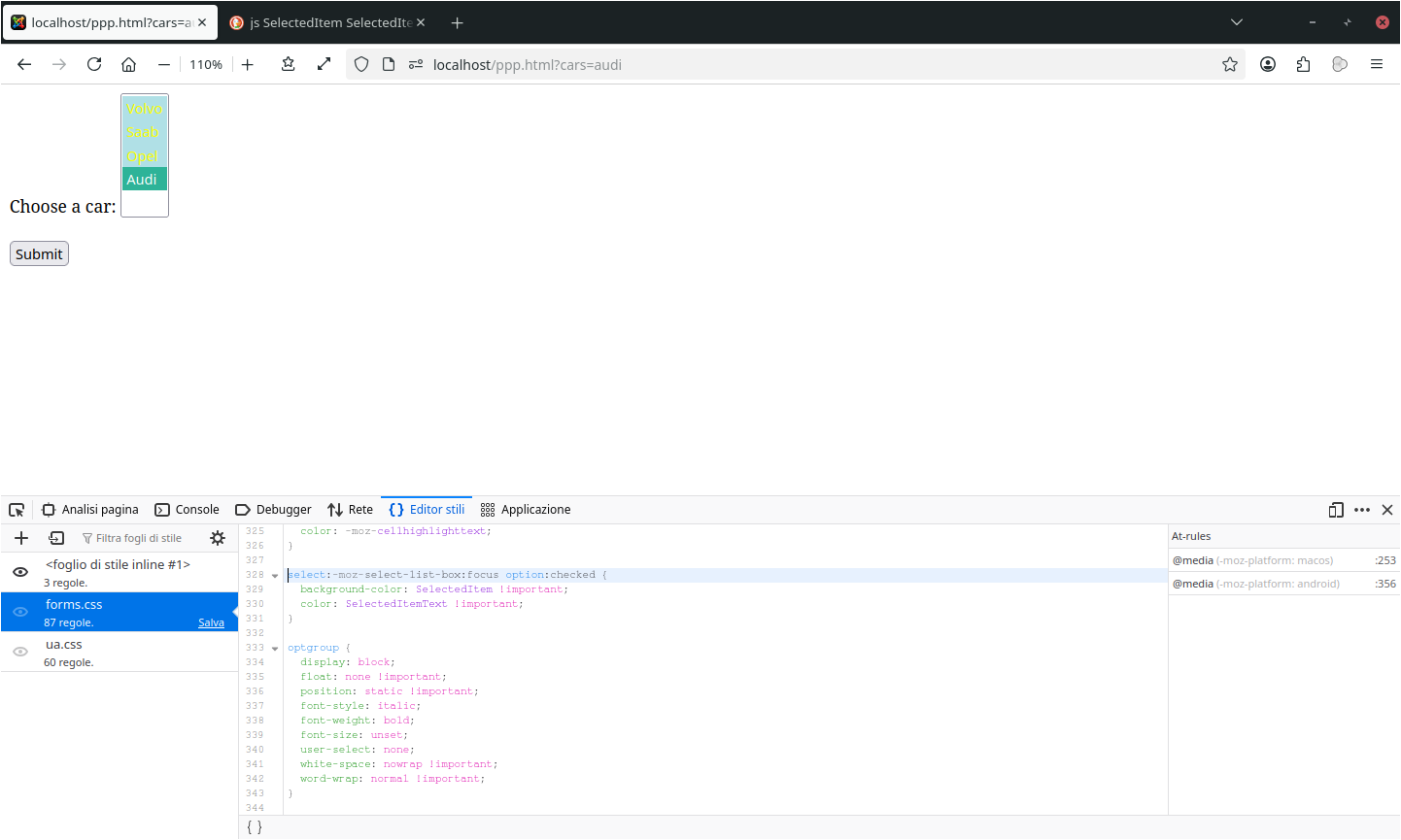
quindi la sovrascrittura dipende da questo:
select:-moz-select-list-box:focus option:checked { background-color: SelectedItem !important; color: SelectedItemText !important; }mo bisognerebbe capire se e come cambiare:
SelectedItem e SelectedItemTextps
si lo so che dovrei cambiare forum, questo e il forum di joomla non di js -
anche a me, ma prova a clikkare dentro alla select
-
intendi se clicco una delle voci? a me compare col blu del sistema operativo

se è questa che intendi che io sappia non si può cambiare, perchè è data dal sistema operativo ( https://stackoverflow.com/questions/23091015/change-select-highlight-color ), forse puoi fare qualcosa agendo a livello di javascript/jquery
-
si proprio quello intendo, poi che sia blu verde o turchino poco importa a me pare una scemenza che non si possa cambiare e fa ancora piu' casino col focus/nofocus
cmq grazie come sempre del supporto per il momento lo carico cosi' poi vediamo
(eppure in rete ci sono menu personalizzati, ma ce da perderci tempo)alla prox
-
ok ho trovato un modo semplice per correggere lo sfondo SO, e' una semplice regola css: background: linear-gradient(#333333, #333333);
(che non risolve tutto pero' ...)
ora ce rimasto un problemino, ecco come sarebbe la nuova versione:

ok ma ce sempre il problema del focus perche' se ci clikko diventa:

ce una fastidiosa linea tratteggiata che copre il bordo, togliendo i bordi si vede meglio:

allora non e' un bordo e non e' (o non dovrebbe essere) un outline (nel css ce outline: none)
domanda: che cos'e' ?dovrebbe essere qualcosa del SO o di firefox, ma se non so il nome non posso tentare di correggerla
grazie
-
allora pare che sia un outline che ha solo firefox, la soluzione sarebbe Questa ma non funziona
vabbe' apposto cosi'