Nb: scrivo qui questo post perché non c'è una sezione specifica sull'accessibilità o sull'UX/UI, se e quando arriveranno chiederò di spostarlo in una sezione più adeguata 
Joomla e Accessibilità digitale
In questo post vorrei parlare di un tema a mio avviso fondamentale per avere, ora e sempre di più in futuro, un web accessibile da chiunque (e per chiunque intendo proprio il 100% degli utenti che navigano su internet) cosa che al momento è ben lungi dall'essere realtà.
Indice:
- Cosa significa accessibilità digitale
- Cosa dobbiamo fare noi designer, sviluppatori e comunicatori per rendere un sito accessibile?
- Come Joomla può renderci la vita più facile
- Come testare l'accessibilità di un sito web?
- E a livello legale?
1. Cosa significa accessibilità digitale
Un sito accessibile è un sito che, prima di tutto, può essere consultato senza impedimenti anche in modalità di navigazione diverse dagli standard: navigazione da tastiera, screen reader, ecc...
Ma l'accessibilità digitale non riguarda soltanto l'accesso tecnico ai contenuti: la creazione dei contenuti stessi deve essere pensata e realizzata in modo che siano facilmente fruibili da chiunque, anche da chi non è madrelingua, ha bassa scolarità o è portatore di disabilità cognitive.
Così come la tecnologia può rendere una casa più accessibile (per esempio smart device connessi ad internet che permettono di accendere / spegnere luci ed elettrodomestici senza sforzo) allo stesso modo, la tecnologia può essere utilizzata per rendere il web più accessibile, ed è ormai diventato nostro dovere di sviluppatori e designer creare siti e app che nativamente siano fruibili da chiunque.
Oggi l'accessibilità è un plus per i siti web, dobbiamo fare in modo che diventi un malus la mancanza di accessibilità.
Qualche numero
Eh ma l'accessibilità è un vezzo!
Niente di più falso. In Europa, oltre 100 milioni di persone convivono con una disabilità, pari al 27% della popolazione adulta. (fonte: https://www.consilium.europa.eu/en/infographics/disability-eu-facts-figures/#:~:text=How many people have a,people adults in the EU ).
In linea teorica stiamo parlando un un aumento di platea di visitatori non indifferente.
2. Cosa dobbiamo fare noi designer, sviluppatori e comunicatori per rendere un sito accessibile?
Già da anni esistono linee guida su come rendere accessibile un sito web. Si chiamano WCAG (Web Content Accessibility Guidelines) e sono pubblicate dal Web Accessible Initiative, struttura che fa parte del W3C (World Wide Web Consortium, ossia quell'associazione non governativa che ha lo scopo di "guidare" lo sviluppo del web e di Internet nel mondo).
Ad oggi per la pubblica amministrazione è necessario seguire le regole WCAG 2.1 di livello AA, ma è già disponibile la versione 2.2 e per entrambe sono presenti anche i livelli AAA.
WCAG 2.1: https://www.w3.org/Translations/WCAG21-it/
Cosa significano AA e AAA?
Molto semplicemente le linee guida indicano dei livelli di accessibilità da rispettare. Quelli di livello AA sono obbligatori se si lavora con la PA, quelli AAA non sono obbligatori ma fortemente consigliati (ma anche più difficili da raggiungere).
Una volta che ho reso accessibile il sito seguendo le linee guida sono a posto?
No! Come dicevamo rendere un sito accessibile a livello tecnico è solo l'inizio, poi bisogna pensare ai contenuti (per esempio ai testi del sito, ma anche ai PDF allegati, o ai sottotitoli di eventuali video embeddati ecc..). L'accessibilità è un lavoro continuativo nel tempo: un sito per essere considerato accessibile deve essere mantenuto accessibile. Fare corsi di aggiornamento sulla creazione di testi e immagini è fondamentale. Fare check di accessibilità tecnica periodici è utilissimo per capire se siamo sulla strada giusta o meno.
3. Come Joomla può renderci la vita più facile
Buone notizie! (Alla faccia dei CMS cugini...): il tema Cassiopeia di Joomla4 e Joomla5 è nativamente accessibile! E' stato costruito a quattro mani dal team di design di Joomla con il team Accessibilità e ne è uscito veramente un ottimo lavoro.


Oltre a questo Joomla ha già un template backend completamente accessibile e due plugin già pronti per migliorare ancora di più l'esperienza utente. Sono questi due:

Sistema - Funzioni di accessibilità aggiuntive abilita un pulsante (frontend e backend) che sarà sempre visibile e cliccabile per modificare il layout del sito web: per esempio modificando la luminosità, i contrasti, i colori o abilitare uno screen reader nativo.
Sistema - Controllo accessibilità di Joomla! abilita una serie di test che evidenziano visivamente problemi comuni di accessibilità e usabilità. Orientato verso gli autori dei contenuti, il plugin identifica errori o avvertimenti e fornisce indicazioni su come correggerli.
4. Come testare l'accessibilità di un sito web?
Non esiste una risposta univoca e certa a questa domanda. L'accessibilità è un percorso, non un traguardo. Un sito non sarà mai accessibile al 100%, soprattutto se non viene mantenuto tale nel corso degli anni.
Esistono però dei tool che possono aiutarci a validare (tecnicamente, a livello di codice, non stiamo parlando di contenuti) se il sito è accessibile secondo le norme WCAG 2.1
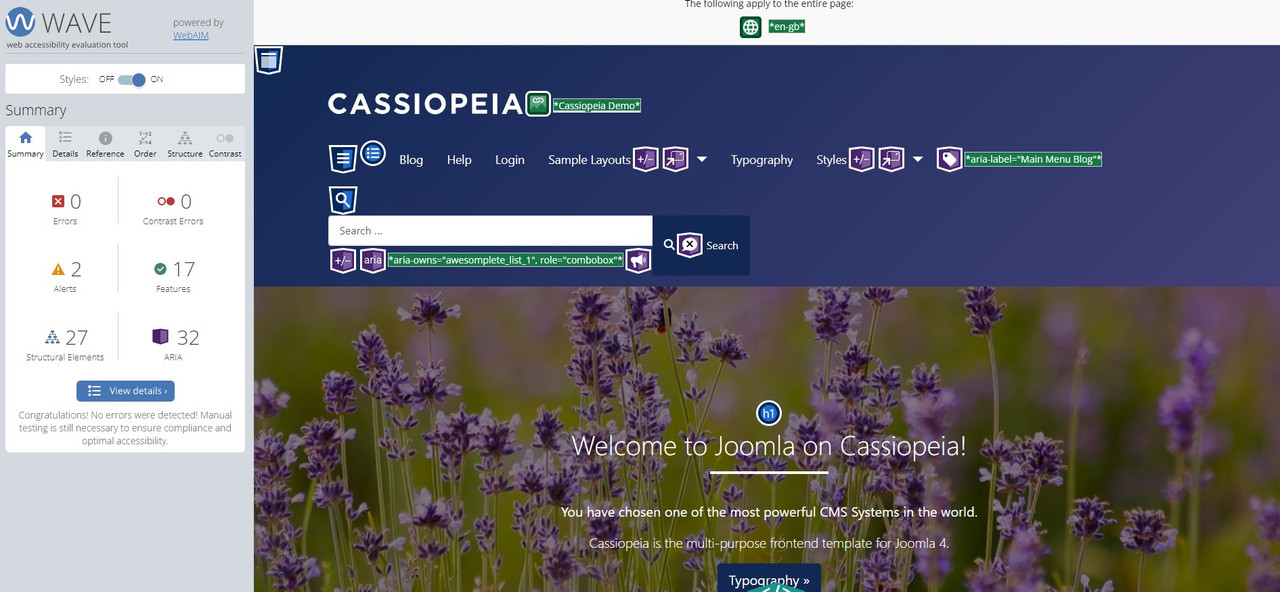
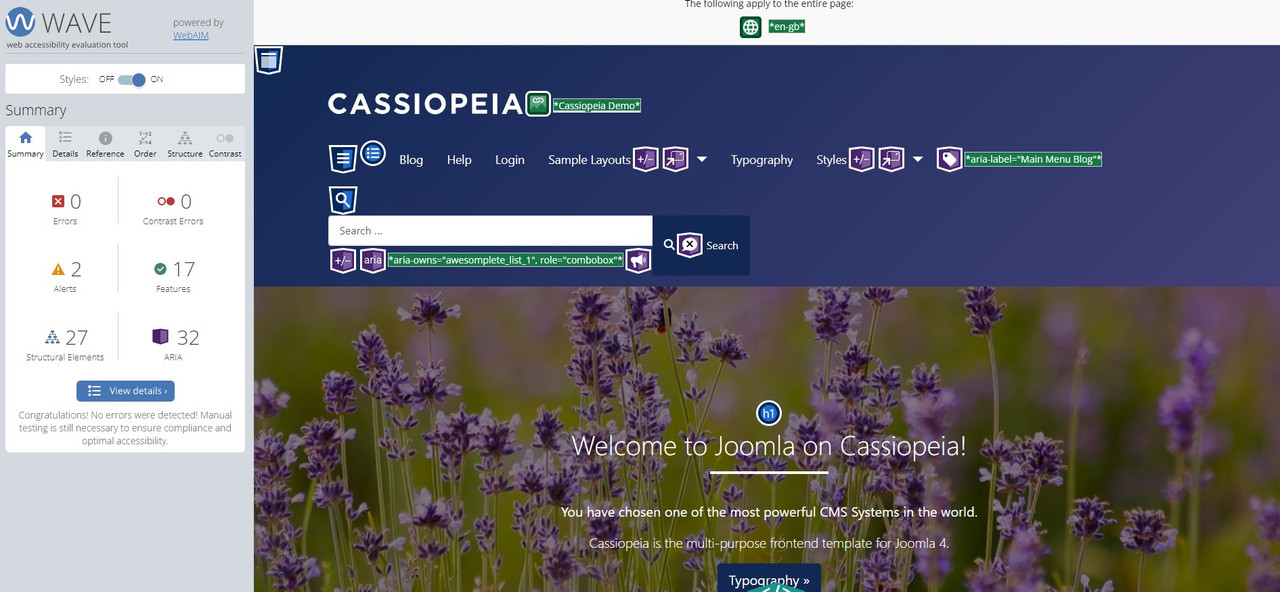
- WAVE: uno dei plugin Chrome più utilizzati: https://chromewebstore.google.com/detail/wave-evaluation-tool/jbbplnpkjmmeebjpijfedlgcdilocofh?pli=1
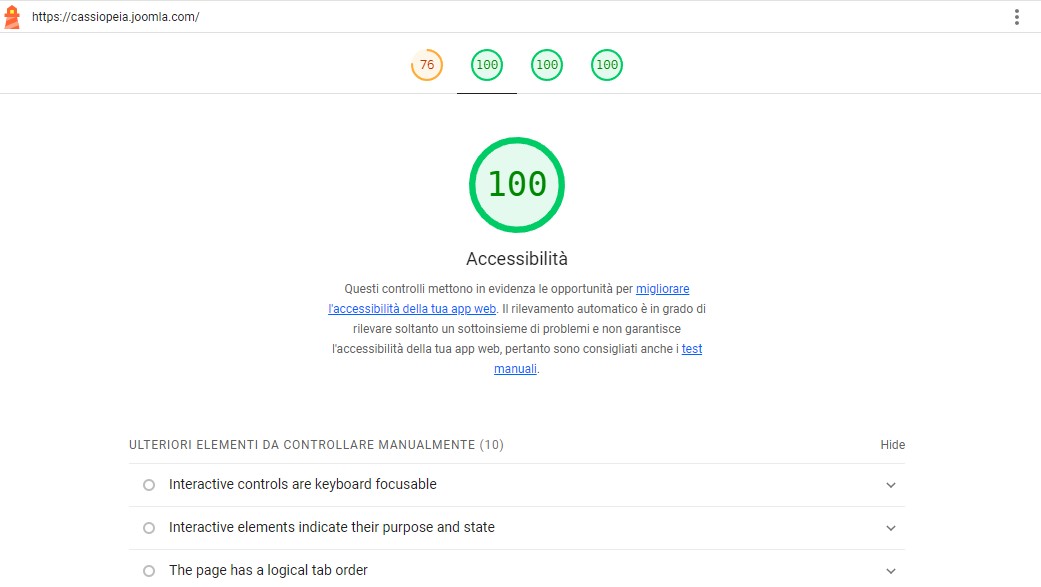
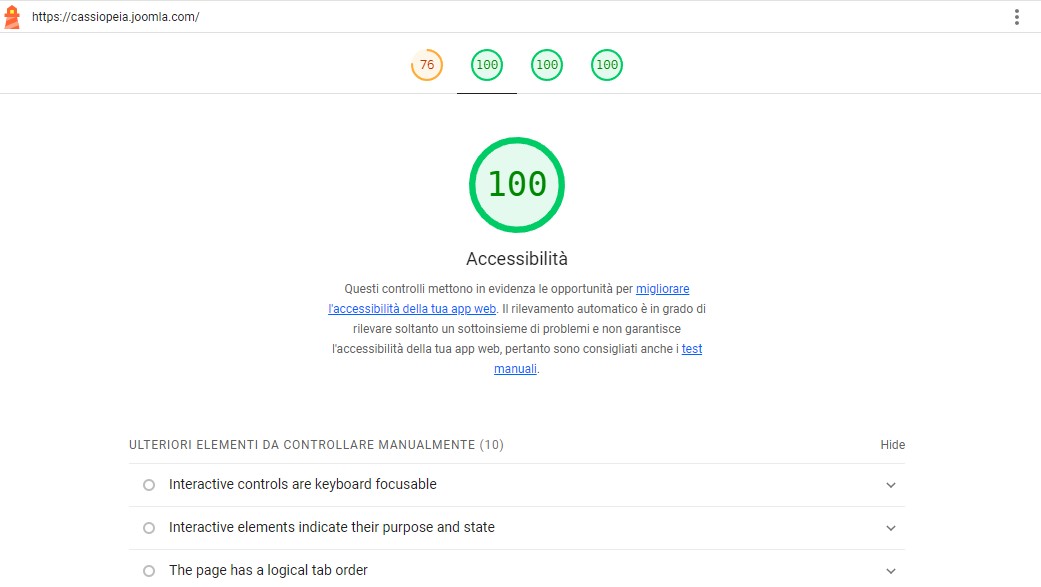
- Google Lighthouse: questo tool spesso viene utilizzato per capire se un sito è veloce o meno. Ha però anche una sezione dedicata all'accessibilità, che dà risposte complete e dettagliate lo stato dell'arte.
- AccessibilityChecker: tool online per testare se il vostro sito è accessibile e compliant. https://www.accessibilitychecker.org/
NB: questi tool controllano solo il codice. Se avete testi non accessibili, PDF fatti male o video non fruibili da persone con disabilità non vi verrà segnalato.
5. E a livello legale?
Qui si apre un mondo.
In Italia, l'accessibilità digitale ha radici importanti grazie alla Legge Stanca (Legge n.4/2004), che impone a tutte le pubbliche amministrazioni di garantire l'accessibilità dei propri servizi digitali. Poi vabeh, stendiamo un velo pietoso sul numero di siti della PA effettivamente accessibili...
A livello europeo, l'European Accessibility Act (EAA) rappresenta una svolta: a partire dal 28 giugno 2025, diventeranno obbligatorie nuove normative che coinvolgeranno non solo i siti web e le app di enti pubblici ma anche diversi servizi privati. Ad esempio, saranno richieste funzionalità di accessibilità per sistemi operativi, applicazioni mobili, terminali per biglietti di trasporto pubblico e (che è la cosa che interessa più a noi) e-commerce. Questa legge europea interesserà le aziende con almeno 10 dipendenti o un fatturato superiore a 2 milioni di euro annui, stabilendo requisiti specifici per garantire che prodotti e servizi digitali siano fruibili anche per le persone con disabilità.
6. Bonus
Da qualche anno stanno fiorendo dei tool che promettono di rendere accessibile qualsiasi sito web con un click. Si chiamano overlay e al costo di X€ al mese installano un plugin che modifica il codice per renderlo più accessibile possibile. Diffidate da questi prodotti. Costano un sacco e i siti che modificano spesso non sono per niente accessibili. Qui di seguito lascerò un po' di bibliografia a riguardo.
"The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect."
Tim Berners-Lee
premio Turing 2016, co-inventore insieme a Robert Cailliau del World Wide Web
Link utili e/o interessanti:
Nessun GPT è stato martoriato per la creazione di questo testo 












 Come puoi contribuire?
Come puoi contribuire? Hai un argomento che ti piacerebbe ascoltare o discutere?
Hai un argomento che ti piacerebbe ascoltare o discutere? Vuoi proporti come speaker?
Vuoi proporti come speaker? Qualcuno ha già proposto il tuo stesso argomento?
Qualcuno ha già proposto il tuo stesso argomento? Avanti tutta… Road to Joomladay 2025 è appena cominciata.
Avanti tutta… Road to Joomladay 2025 è appena cominciata.