Adattare il modulo di AcyMailing ai template di YOOtheme
-
Ciao a tutti,
voglio condividere un piccolo aiuto per chi utilizza AcyMailing con i template di YOOtheme su Joomla. Ho notato che il modulo di iscrizione alla newsletter non si integra perfettamente con lo stile di YOOtheme e ho quindi creato una soluzione CSS per migliorarlo. Questo codice può essere utilizzato anche con altri template, non solo quelli basati su UIkit.
Dove inserire il codice?
Basta andare in Impostazioni - Codice personalizzato di YOOtheme e incollarlo nella sezione CSS/LESS.
Spero che possa essere utile!
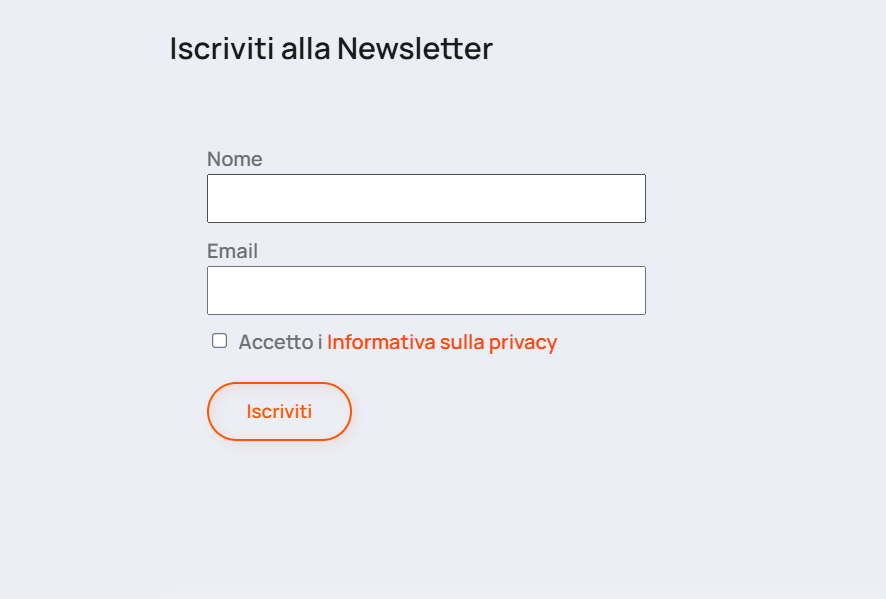
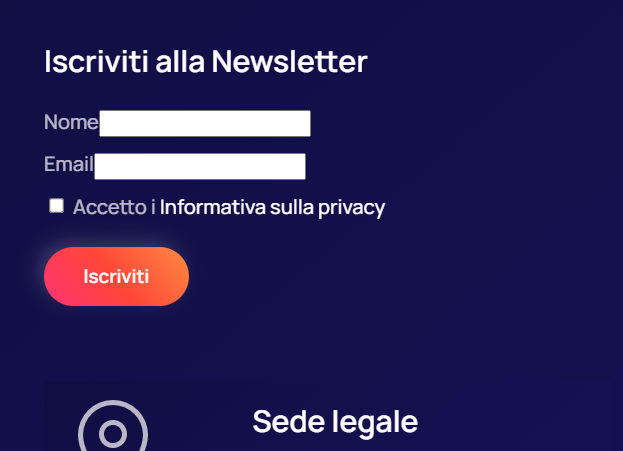
/* Contenitore principale del modulo AcyMailing */ [id^="acym_module_formAcym"] { width: 100% !important; max-width: 500px !important; margin: 20px auto !important; padding: 20px !important; background-color: transparent !important; /* Cambiato da #fff a transparent */ border: 1px solid #e5e5e5 !important; border-radius: 4px !important; } /* Struttura interna del form */ [id^="acym_module_formAcym"] .acym_module_form { padding: 10px !important; } /* Stile delle etichette per allinearle ai vari template */ [id^="acym_module_formAcym"] label { display: block !important; font-weight: 600 !important; margin-bottom: 5px !important; } /* Stile per i campi input (testo ed email) */ [id^="acym_module_formAcym"] input[type="text"], [id^="acym_module_formAcym"] input[type="email"] { width: 100% !important; padding: 10px !important; border: 1px solid #dcdcdc !important; border-radius: 4px !important; transition: border-color 0.3s ease !important; } /* Stato focus per gli input */ [id^="acym_module_formAcym"] input[type="text"]:focus, [id^="acym_module_formAcym"] input[type="email"]:focus { border-color: #1e87f0 !important; outline: none !important; } /* Stile per il blocco degli errori */ [id^="acym_module_formAcym"] .acym__field__error__block { color: #ff3b30 !important; font-size: 12px !important; margin-top: 5px !important; } /* Stile per il campo checkbox */ [id^="acym_module_formAcym"] .checkbox { margin-right: 5px !important; } /* Stile del pulsante di submit per integrarlo con i template */ [id^="acym_module_formAcym"] .subbutton { width: 100% !important; padding: 10px !important; background-color: #1e87f0 !important; border: none !important; border-radius: 4px !important; color: #fff !important; font-size: 16px !important; cursor: pointer !important; transition: background-color 0.3s ease !important; } /* Stato hover del pulsante */ [id^="acym_module_formAcym"] .subbutton:hover { background-color: #005bb5 !important; }Prima

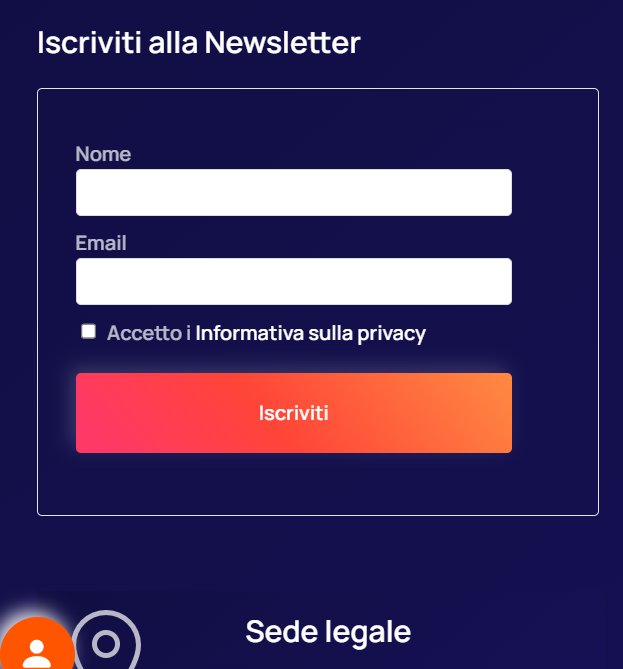
Dopo

-
Grazie! È una vita che hanno nella "to do list" l'integrazione del loro elemento newsletter con Acymailing ma non sembrano intenzionati a farlo (nonsense)
-
Grande! Grazie mille
-
Una cosa: eviterei di mettere i colori in questo CSS perchè altrimenti potrebbero andare in contrasto con quelli del tema... quindi o li lasci a parte oppure segnala che ognuno deve modificarli con i propri, dopo aver fatto il copia e incolla

-
Ho revisionato un po' il codice.
Ho aggiunto un js altrimenti solo con i css è un po' un casino
Premetto che questo codice è per gli utilizzatori di Yootheme
Non voglio discriminare nessuno ma io uso sempre lui... (il mio tesssssoro )
)
Se poi altri mi chiedono degli adattamenti cercherò di farli....
Questa nuova versione non presenta colori per font o altro
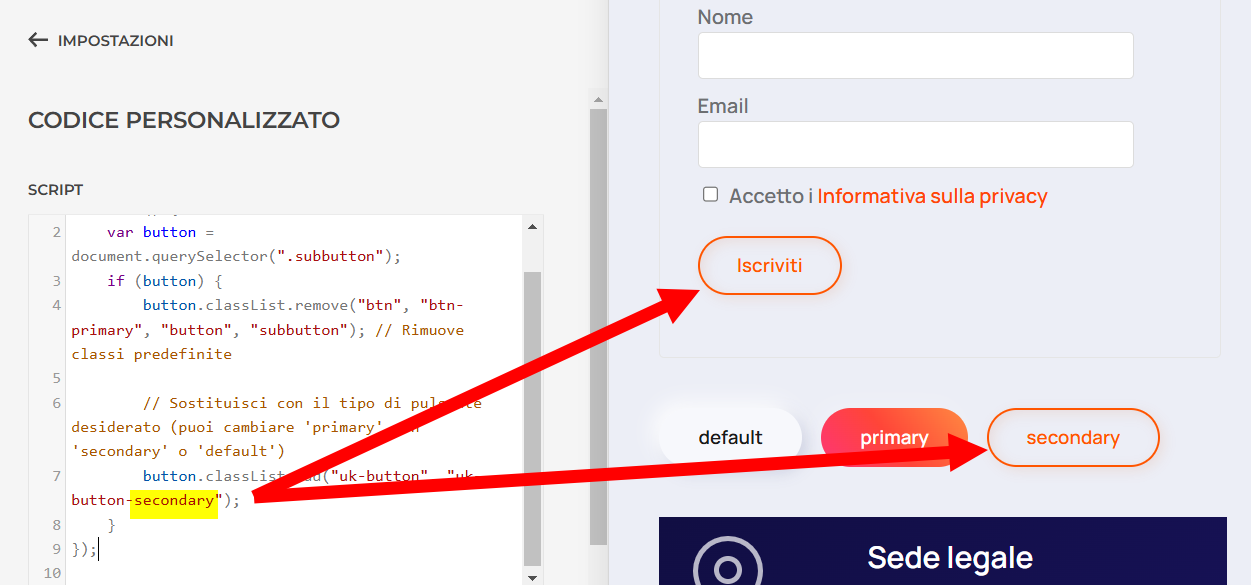
Inoltre usa i button di Yootheme, scegli tu quello che più si addice al layout della sezione, sostituendo nello script la classe, ho fatto uno screenshot per capire meglioProvatelo poi mi dite se funziona
Andiamo sempre nelle nostre impostazioni - codice personalizzato
In script inseriamo questo codice
document.addEventListener("DOMContentLoaded", function() { var button = document.querySelector(".subbutton"); if (button) { button.classList.remove("btn", "btn-primary", "button", "subbutton"); // Rimuove classi predefinite // Sostituisci con il tipo di pulsante desiderato (puoi cambiare 'primary' con 'secondary' o 'default') button.classList.add("uk-button", "uk-button-secondary"); } });In CSS/LESS
/* Contenitore principale del modulo AcyMailing */ [id^="acym_module_formAcym"] { width: 100% !important; max-width: 500px !important; margin: 20px auto !important; padding: 20px !important; background-color: transparent !important; /* Usa lo sfondo del template */ } /* Struttura interna del form */ [id^="acym_module_formAcym"] .acym_module_form { padding: 10px !important; } /* Stile delle etichette per allinearle ai vari template */ [id^="acym_module_formAcym"] label { display: block !important; font-weight: 600 !important; margin-bottom: 5px !important; } /* Stile per i campi input (testo ed email) */ [id^="acym_module_formAcym"] input[type="text"], [id^="acym_module_formAcym"] input[type="email"] { width: 100% !important; padding: 10px !important; transition: border-color 0.3s ease !important; } /* Stato focus per gli input */ [id^="acym_module_formAcym"] input[type="text"]:focus, [id^="acym_module_formAcym"] input[type="email"]:focus { outline: none !important; } /* Stile per il blocco degli errori */ [id^="acym_module_formAcym"] .acym__field__error__block { font-size: 12px !important; margin-top: 5px !important; } /* Stile per il campo checkbox */ [id^="acym_module_formAcym"] .checkbox { margin-right: 5px !important; } /* Forza il testo scuro per il messaggio di errore */ .acym__field__error__block { color: var(--uk-text-emphasis, #333) !important; /* Usa la variabile UIkit, altrimenti fallback su #333 */ } /* Se il template ha UIkit e un tema scuro, forziamo il contrasto */ .uk-light .acym__field__error__block, .uk-dark .acym__field__error__block { color: #222 !important; }