[RISOLTO] Con Uikit testo in corsivo diviene color rosso
-
@Red
mentre in questa pagina il testo iniziale è formattato in <i>
https://boscodelmiele.altervista.org/index.php/blog/409-buoni-propositi.html
se hai pazienza e scorri la paginain basso vedrai che invece altri corsivi sono in rosso (sono in <em>)GRAZIE!!!
-
Ciao, si vede dal codice che uikit include questa istruzione:
em { color: #f0506e; }se non vuoi modificarla, ti basta inserire nel tuo user.css questa istruzione:
em { color: inherit; } -
@webman
Webman ciao. Per te è certamente semplice. Per me, tuttavia, non lo è. Dove diavolo debba andare a modificare questa istruzione è per me un assoluto mistero
Intanto grazie infinite ! -
@webman
Ci ho provato, ma senza successo. Utilizzando "ispeziona" ho trovato in questa posizione un file nel quale all'interno c'è quell'istruzione
media/plg_system_uikit/css/uikit.min.css?3.21.16
l'ho sostituita l'istruzione come mi hai suggerito; in anteprima nel browser funziona; sostituisco il file uikit.min.css coll'istruzione modificata, ma però poi non funziona più e torna tutto rosso mannaggia mannaggia -
Ciao, si UIKIT lo fa di default (pure i template yootheme nascono con quel colore per <em>).
Non andare a modificare direttamente quel codice ma crea un CSS personalizzato.
Nel tuo template dovrebbe esserci tra i file un qualcosa chiamato "user.css" o "custom.css" dove poter scrivere quello che vuoi. Inserisci lì dentro quello scritto da @webman :em { color: inherit!important; }Io aggiungerei anche un !important prima del punto e virgola per sicurezza.
Se non sai dove trovare quel file dimmi il nome del tuo template e vediamo se lo riusciamo a trovare assieme.
Ciao
Gianluca -
@jabba
ciao @jabba
prima di tutto grazie a voi tutti per il servizio che elargite da volontari. Cosa tutt'altro che scontata.
Dunque ho cercato tra i file del mio template senza trovare ciò che mi suggerisci. Uso Astroid framework e il template si chiama Two.
Ho però il sospetto che le mie competenze siano parecchio scarse per eseguire ciò che mi suggerite -
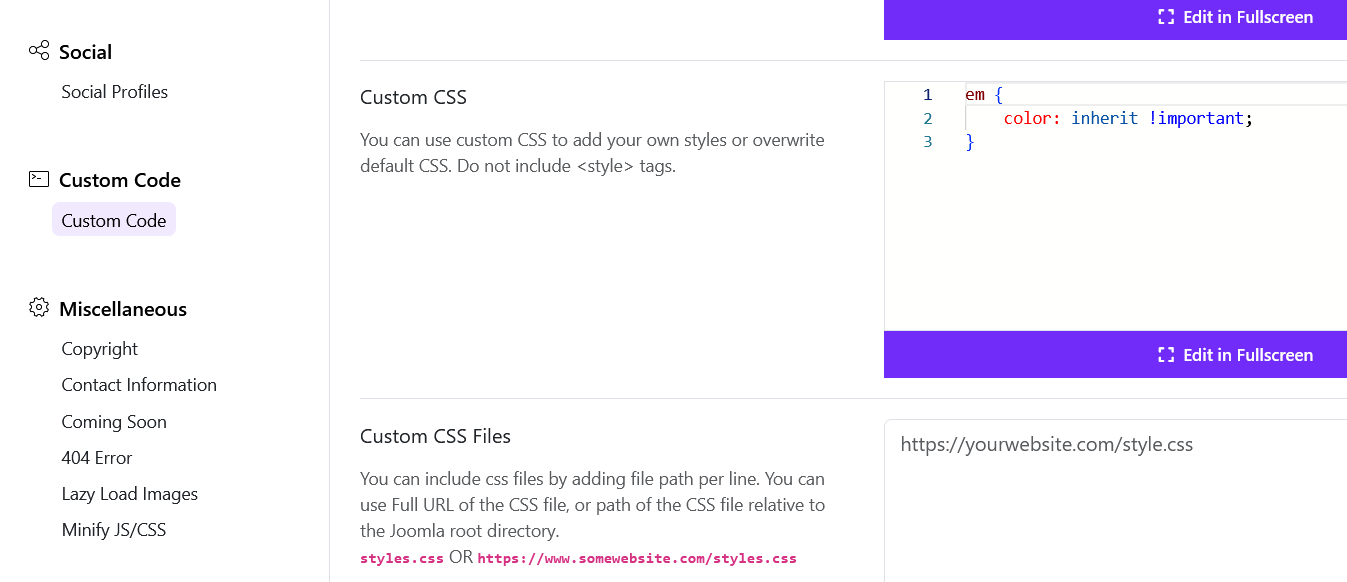
Non l'ho mai utilizzato purtroppo, ma dalla documentazione c'è proprio un posto dove mettere del custom CSS, qui trovi un po' di info: https://docs.astroidframe.work/custom-code/custom-css
Ciao! -
-