Visualizzazione sito su diversi browser [RISOLTO]
-
Io lo sto guardando da telefono e non sembra avere problemi
-
@iorbita grazie del suggerimento; lo farò senz'altro.
Ciro -
@pstrada ciao, grazie del commento.
Sul telefonino la schermata è uguale a quella di safari e chrome. E lo capisco: con uno schermo piccolo è giusto che succeda così. Quello che non capisco è perchè anche sugli schermi grandi, con safari e chrome,esce la stessa schermata!
Vuoi saperne un'altra? con firefox non aggiornato su un vecchio windows xp professional, tutto ok; con explorer, i moduli di sinistra vanno in testa alla schermata, sotto l'immagine, il menu orizzontale si presenta contratto ma non si apre e il resto dei moduli, sotto l'ultimo articolo.
Levatemi l'accendino di mano!!! -
Explorer ormai non dovrebbe nenche più essere nominato

-
@pstrada ha detto in Visualizzazione sito su diversi browser:
Explorer ormai non dovrebbe nenche più essere nominato

e questo è un altro problema: quante persone, soprattutto di una certa età, come quelli che frequentano il nostro sito, hanno browser aggiornati?
-
si certo, è un problema anche in termini di inclusività, ma non puoi sempre essere compatibile con tutto. Io per fortuna non ho questo tipo di utenti, magari altri colleghi lo hanno risolto e ti daranno dritte interessanti.
-
@pstrada grazie

-
Ciao!
Personalmente vedo correttamente il sito sia su schermi grandi che su schermi piccoli.
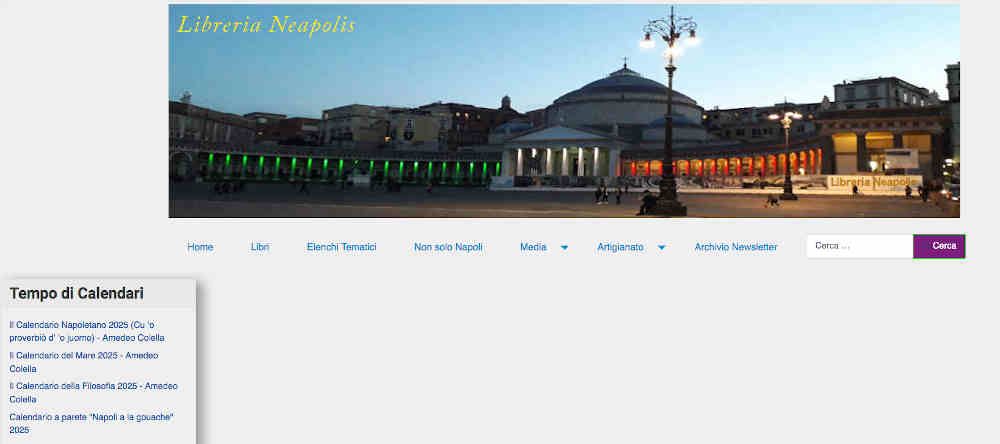
Così per esempio lo vedo su un 20 pollici con larghezza 1141 pixel:
Tieni conto di alcune cose:
- La grandezza in pollici non conta (conta come si usa! Ok basta, scusa la battuta): puoi avere un monitor 50 pollici ma se lo setti a 1920px di larghezza vedrai le cose come se fossero su un 24" FullHD. Stessa cosa se a livello sistema operativo hai settato uno zoom dei contenuti ( qui trovi qualche info sullo zoom del mac ). Diciamo che quello che fa fede è la risoluzione, cioè il numero di pixel visualizzati a schermo. Questo perchè i CSS usano le media queries (e quindi anche i framework come Bootstrap) per caricare o meno delle regole.
- Windows XP non è più supportato: non tanto perchè è semplicemente "vecchio", quanto perchè i suoi browser (pure Firefox e Chrome) ma soprattutto Internet Explorer non sono più aggiornati da anni, quindi non riescono più ad interpretare alcune regole CSS moderne. Adattare un framework nuovo (Bootstrap 5) ad un browser vecchio (Explorer) è un lavoro titanico. Come segnalato qui per far funzionare tutto su Internet Explorer è necessario usare Bootstrap4 o precedente, cosa che però ha veramente poco senso su un sito aggiornato.
- Internet Explorer è morto: capisco la perplessità (utenti anziani = PC vecchi = Internet Explorer) ma non è così scontato: come puoi vedere qui IE è stato tolto dalle statistiche dal 2020 perchè la sua percentuale era scesa sotto lo 0.1%, mentre qui puoi vedere che la percentuale di PC che usano XP è scesa a zero l'anno dopo. Morale della favola: non mi preoccuperei troppo di Windows XP, anche perchè chi usa la combo XP+IE non può andare sul tuo sito ma neanche sul 90% del resto dei siti del pianeta

Quindi, come risolvere?
Secondo me sul mac di tua moglie è impostato uno zoom o a livello browser o a livello sistema operativo (magari l'ha fatto per ingrandire le icone sul desktop o similari). Questo porta il viewport del sito ad essere più piccolo delle soglie che "trasformano" il tuo sito da desktop a mobile.
E se proprio proprio vuoi rendere compatibile il tuo sito con Windows XP e IE...
Bisogna mettersi con pazienza a studiare le regole di Bootstrap che creano casini e modificarle a mano in un file css customizzato. Tieni conto che puoi targettizzare regole CSS a seconda del browser. Qui trovi una guida.
Per esempio puoi scrivere:<!--[if IE]> <link rel="stylesheet" type="text/css" href="only-ie.css" /> <![endif]-->per inserire un file CSS che venga caricato solo su Internet Explorer con delle regole che facciano override di altre regole per rendere il tutto più leggibile. Operazione secondo me titanica e, purtroppo, con poco senso visti i numeri di IE.
Ciao! -
Jabba, grazie per l'interessamento. su firefox del mac 24 non è impostato nessuno zoom; tuttavia ho provato a ridurre lo zoom al 90%, ma niente, niente: il browser "rimane" testardamente e pervicacemente sulle sue posizioni. Ho anche dato un'occhiata alla risoluzione del monitor e ad eventuali zoom impostati dalla consorte, ma anche in questo caso, nessun rilievo: zoom 100% e risoluzione standard (1980)
Per quanto riguarda l'argomento XP/explorer, hai ragione, me ne devo fare una ragione.
-
@cirosimeoli ha detto in Visualizzazione sito su diversi browser:
Jabba, grazie per l'interessamento. su firefox del mac 24 non è impostato nessuno zoom; tuttavia ho provato a ridurre lo zoom al 90%, ma niente, niente: il browser "rimane" testardamente e pervicacemente sulle sue posizioni. Ho anche dato un'occhiata alla risoluzione del monitor e ad eventuali zoom impostati dalla consorte, ma anche in questo caso, nessun rilievo: zoom 100% e risoluzione standard (1980)
Secondo me a questo punto bisogna fare un po' di test: questo errore lo da solo su quel mac? provato anche su altri mac? Firefox su quel mac è aggiornato? Se provi ad installare chrome e a visualizzare il sito come salta fuori? E su Safari?
-
@jabba ha detto in Visualizzazione sito su diversi browser:
questo errore lo da solo su quel mac? provato anche su altri mac?
sul mio mac 27 firefox visualizza correttamente@jabba ha detto in Visualizzazione sito su diversi browser:
Firefox su quel mac è aggiornato?
si, certo
@jabba ha detto in Visualizzazione sito su diversi browser:
Se provi ad installare chrome e a visualizzare il sito come salta fuori? E su Safari?
su questi due browser la visualizzazione è quella che viene fuori sui dispositivi mobili: menu principale contratto, articoli a tutta oagina e dopo l'ultimo articolo, tutti i moduli (ovvero la prima immagine che ho postato)
-
Allora comincio ad essere a corto di idee

Sono ancora abbastanza convinto che sia un problema locale di quel mac, ma non saprei come provarlo. Serve altra gente sul forum che possa testare il sito su mac 24" con firefox
-
-
Ciao Ciro, hai provato ad effettuare dei test su Browser stack o simili per simulare l'ambiente del mac incriminato e capire se nativamente si comporti diversamente.
A sto punto credo si debba andare avanti per esclusioni e la prima cosa da fare è capire se un comportamento comune o solo su un singolo device -
@Lucantropo Buongiorno Luca. Grazie della dritta su Browser Stack, non ne conoscevo l'esistenza. Ti farò sapere a breve. Buon fine settimana
-
@Lucantropo Non potevo aspettare, ho provato subito.
Allora i risultati dei test su 3 browser è il seguente:
Firefox e Safari su Imac: tutto ok
Chrome: display come sul telefonino (vedi prima immagine)
... poi sono finiti i 10'
più tardi proverò su altri S.O.grazie. buona giornata e buon appetito
ciro -
@cirosimeoli leggo solo ora il messaggio, per cui purtroppo rispondo con molto ritardo.
Da quanto ho capito il test mostra una situazione diversa da quella del tuo device, nel senso che il problema si presenta su Browser differenti rispetto a quanto riscontri tu.
Situazione davvero anomala che dubito dipenda dal css.
Hai per caso provato a disattivare tutti i moduli nella sidebar e a riattivarli uno alla volta per vedere se per caso siano loro che generano il problema? -
Ho fatto una prova su un iMac 24 aggiornatissimo (macOS Sequoia 15.1.1, Firefox 133), e vedo tutto corretto (come la seconda immagine che hai postato).
Purtroppo l'iMac non è mio, ho scroccato una prova al volo, non so se e quando posso farti altre prove su un 24" (io ho un 27") -
@Lucantropo ha detto in Visualizzazione sito su diversi browser:
Hai per caso provato a disattivare tutti i moduli nella sidebar e a riattivarli uno alla volta per vedere se per caso siano loro che generano il problema?
Ciao Luca. No, non ho ancora provato questa via. A breve ti farò sapere
grazie.
buona giornata -
@emaberg ciao.
grazie per la risposta.
Effettivamente, devo dire (ehm, forse avrei dovuto specificarlo prima, ma mi è sfuggito di mente) che il SO sul mac 27 (del 2009) è fermo al Sierra 10.12.6, perchè data l'obsolescenza dell'harware, apple non mi consente di aggiornare a SO più recenti e forse il problema di visualizzazione dipende proprio da questo. A mia discolpa aggiungo che mi sono allarmato perchè anche sul portatile apple di mia moglie il sito si vedeva male... per poi scoprire che era un bel po' che non aggiornava il SO.
A questo punto, penso che posso aggiungere un bel risolto titolo del post.
Grazie a tutti.
ciro

