siccome allungare il div a fondo pagina non e' semplice ho risolto in maniera diversa:

col trucco del margine negativo, cioe' il messaggio non sta piu' nel content ma nel footer ed e' rialzato tramite margin-top negativo
ok alla prox
kippo
Post
-
[risolto] div a fondo pagina -
[risolto] div a fondo paginaciao
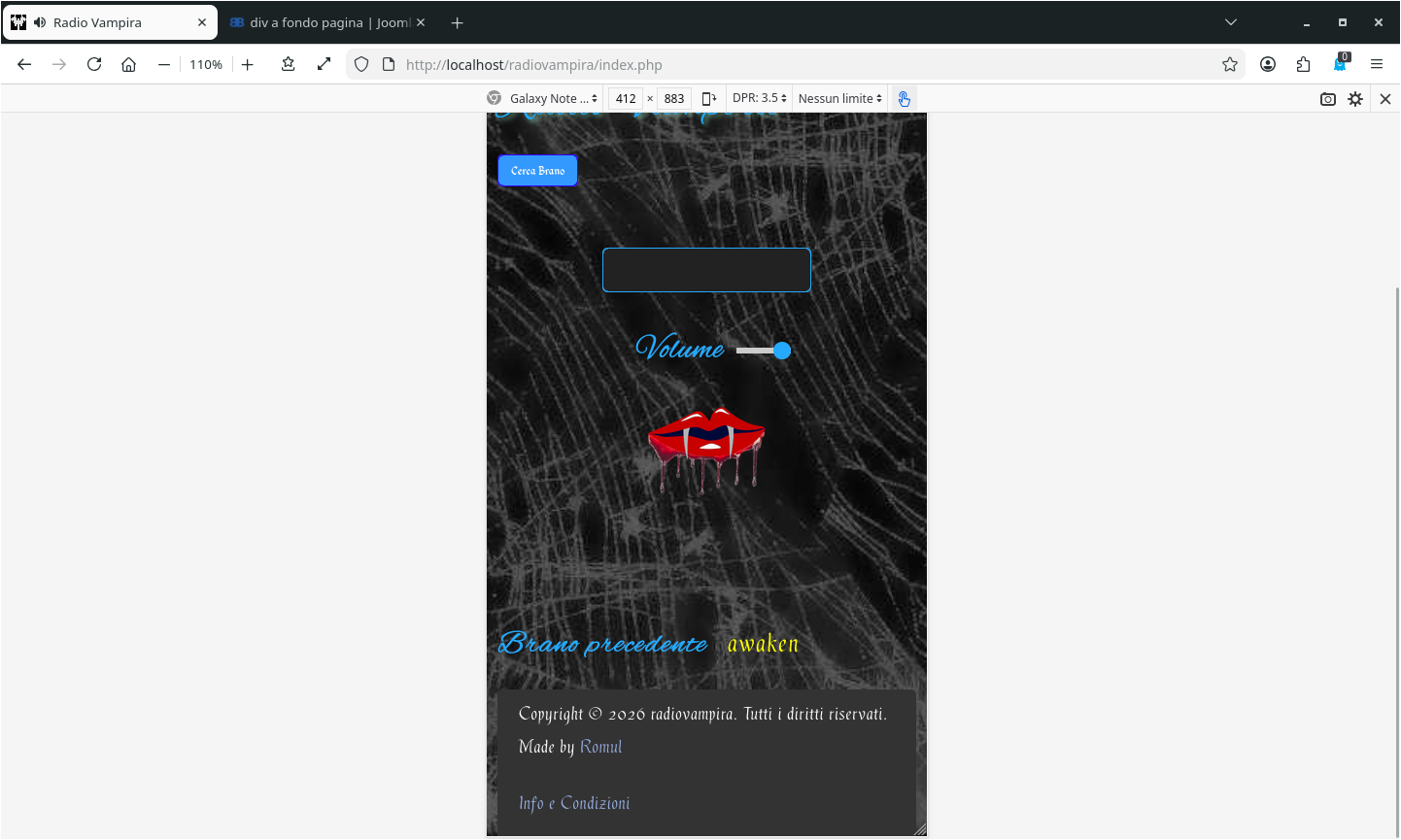
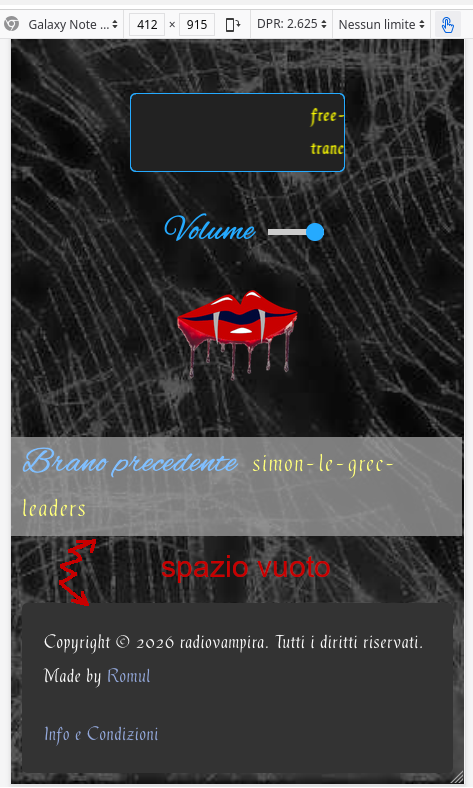
ho questo problema:

devo allungare il div evidenziato nello spazio vuoto per mettere il messaggio a fondo pagina
ho gia' visto parecchie soluzioni online ma nessuna funziona anche perche' presuppongono modifiche al div genitore o al div body cosa che non posso fare con HU
preciso che sto' agendo a livello di modulo non di template (sul css custom del modulo)
qualche idea?grazie
-
[risolto] script per overridesi ma sono cose che non conosco
per ora mi serviva una soluzione immediata
sono d'accordo sul sftp lo mettero' prima possibile
saluti -
[risolto] script per overrideok overrides sistemati
invece di cancellare tutto ora ho anche la vers. svg della favicon
che tramite script ftp sovrascrive quelle farlocche
mi sembra che possiamo chiudere qui
grazie
alla prox -
[risolto] script per overrideho appena provato anche mdel e mdelete ma non cancella cmq
il messaggio e':
impossibile controllare l'esistenza del file -
[risolto] script per overrideok ho fatto lo script ftp e funziona
ho appena aggiornato e funziona quasi tutto l'unico problema e' che l'aggio mi rimette le favicon "farlocche":

ma da ftp non mi cancella i files perche' se do il com delete astx.astx lo prende letterale quindi cerca il file astx.astx e non lo trova
ora non mi andrebbe di cancellarli uno alla volta
ce un com ftp che pulisce la cartella? -
[risolto] script per overrideok riassumendo ho fatto gli overrides dei moduli ed anche quello della lingua, per finire rimangono fuori eventgallery.js, i 2 favicon + altri 2 files che stanno nella root di mod_rapid_contact che sono il main e l'xml: mod_rapid_contact.php e mod_rapid_contact.xml (mod_rapid_contact non dico che l'ho riscritto tutto ma poco ci manca, per questo apriro' un altro post ma prima finiamo questo)
cosa fare per questi files? lo script ftp (se si puo' fare)? o ci sono altre soluzioni? -
[risolto] script per overridegia' fatto con filezilla ma rimane nell'elenco, cmq non e' un problema
mi fa strano pero' che non si possano togliere gli overrides per intero cmq vabbe'
buon capodanno -
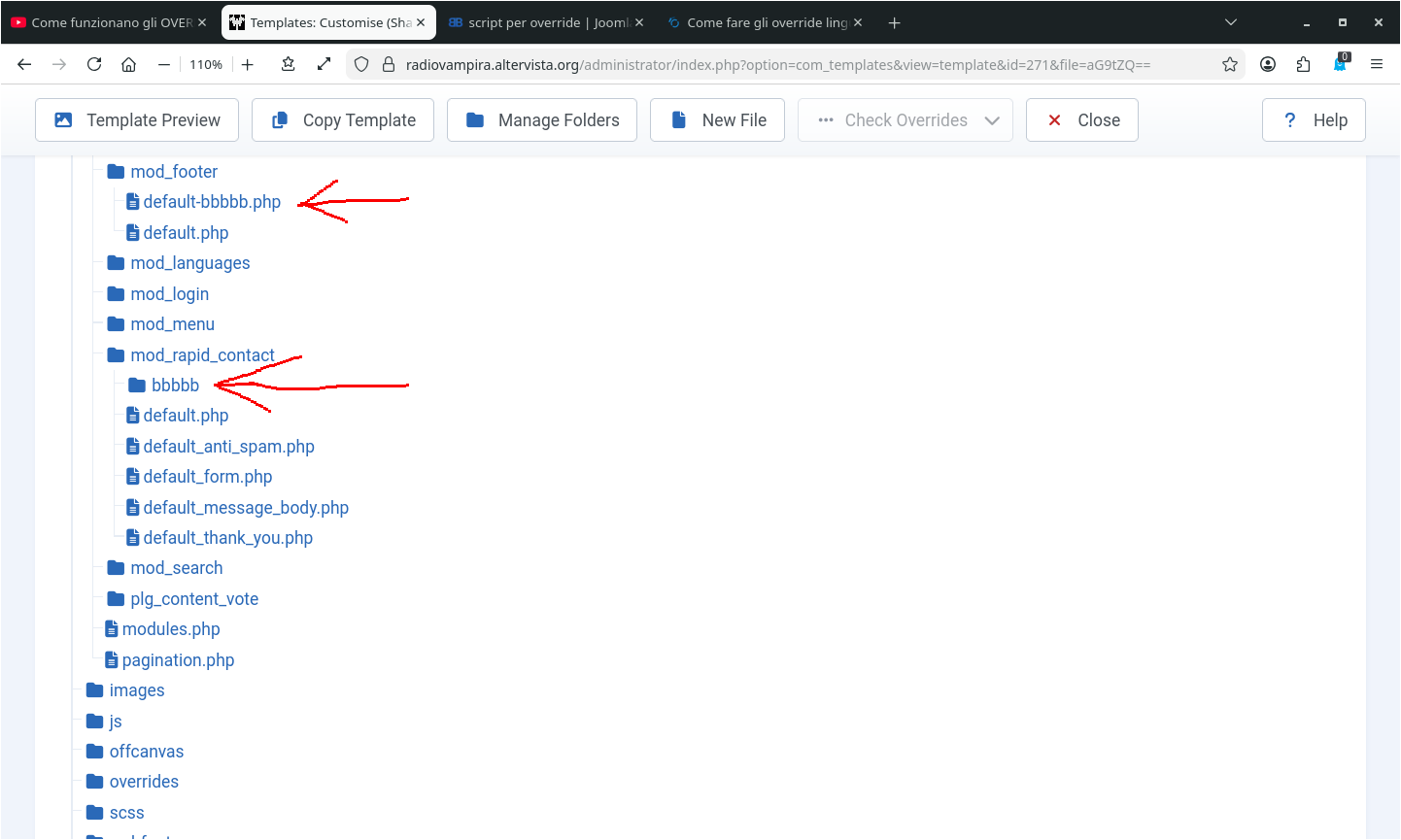
[risolto] script per overrideok bbbbb cancellati, bisognava toglierli uno ad uno col bottone delete del template,
pero' e' rimasta la cartella bbbbb nell'elenco, fisicamente l'ho tolta con filezilla, come toglierla ?
il bottone delete non ce per le cartelle

grazieps rapid-contact non lo avevo citato per brevita' ma fa parte degli overrides
-
[risolto] script per overrideok override fatti
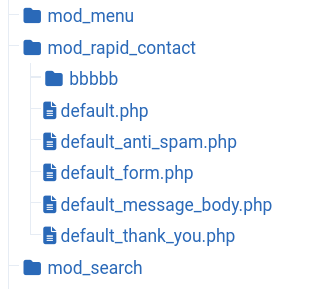
joomla pero' mi ha copiato anche i files/cartelle bbbbb
che usavo prima:
come li tolgo?
li cancello e rifaccio gli override?
ma come li cancello gli override? non trovo il modo di cancellarlips rimangono fuori alcune cose ma di questo ne' parliamo dopo
-
[risolto] script per overridesi... ok
non ci avevo capito una cippa io anche perche' all'epoca la modifica che ora sta' in eventgallery.js stava veramente nel core joomla quindi ho tagliato corto
ora guardo
grazie -
[risolto] script per overridese si puo' fare si
ma in un altro post tu mi dicesti che si possono fare gli override solo del template -
[risolto] script per overrideciao
siccome ogni volta che aggiorno il sito mi perdo gli override e devo rimetterli a mano
mi sono fatto uno scriptino che fa il lavoro e che funziona bene in locale:#!/bin/bash cp ./language/it-IT/mod_footer-bbbbb.ini ./language/it-IT/mod_footer.ini cp ./modules/mod_footer/tmpl/default-bbbbb.php ./modules/mod_footer/tmpl/default.php cp ./media/com_eventgallery/dist/eventgallery-bbbbb.js ./media/com_eventgallery/dist/eventgallery.js cp ./favicon.ico ./templates/shaper_helixultimate/images/ rm ./media/system/images/* cp ./favicon.ico ./media/system/images/ exitma come fare la stessa cosa on-line?
ci vorrebbe uno script ftp secondo voi e' fattibile?grazie
-
[risolto] accesso casuale e cacheah beh allora
non ascoltate ein brutto capellonen -
[risolto] favicon backendtana per la favicon backend, che in effetti e' un po' bastarda
ricordavo che andava sostituita in /media/system/images/ ma non e' abbastanza perche' li' ci sono anche' altri formati di faivicon che sono quelli che lui usa quindi:
soluzione veloce: cancellare tutto nella cartella tranne la faivicon.ico da usare
soluzione corretta: oltre a faivicon.ico sostituire anche' gli altri formati
passo e chiudops. le varie guide online sono putt...ate !!
-
[risolto] accesso casuale e cachegrazie mille per la pazienza, la competenza e la disponibilita' dimostrati
alla prox -
[risolto] favicon backendciao
tempo fa ho cambiato la favicon del sito con una piu' consona questo sia frontend che backend, poi con gli aggio le favicon sono tornate quelle standard
ora volendole ricambiare ottengo subito la favicon frontend ma non quella backend
so che le 2 favicon sono separate, ognuna va nel suo template, ma quella in backend che dovrebbe andare in radiovampira/administrator/templates/ non ha effetto (esce quella standard di joomla) eppure cercando online il posto giusto e' proprio quello
qualche' idea?
grazie -
[risolto] accesso casuale e cacheok funziona anche il 2° metodo, ma preferisco il 1°
ora un paio di curiosita' finali:- il 2° metodo come fa a matchare il nome file? cioe' se io ho pippo.mp3 come fa a suonare pippo+IDunivoco.mp3?
- perche' non funzionava senza preload="none"? ok veniva fatto un precarico ma che significa questo che venivano ripetuti i numeri random?
grazie
-
[risolto] accesso casuale e cachebrc e' l'eventuale titolo gia' pronto che viene dal tasto "cerca brano" quindi non ci interessa
mi stai dicendo che devo mettere un codice casuale sia lato server, sia lato client?
ok provo -
[risolto] accesso casuale e cacheif (brc == '') { r=Math.floor((Math.random()*l)); track = arr[r]; arr.splice(r,1); l=arr.length; if (l == 0) { arr=ooo.slice(); } audioPlayer.src = jjj[track]; title = audioPlayer.src; } else { audioPlayer.src = brc; title = brc; brc = ''; }
