Con Joomla 5.2 ora è possibile aggiungere un selettore di classe alla finestra di dialogo "Crea collegamento"
-
Con Joomla 5.2 ora è possibile aggiungere un selettore di classe alla finestra di dialogo "Crea collegamento"
Il selettore di classe CSS Joomla 5.2 permette agli utenti di aggiungere facilmente classi CSS ai link direttamente dall'editor tinyMCE.
Sia che tu stia cercando di applicare stili specifici o trasformare link in elementi interattivi come pulsanti, questa opzione semplifica significativamente il processo di personalizzazione dei link nei tuoi articoli. Elimina la necessità di modificare manualmente il codice sorgente, consentendo agli utenti di applicare rapidamente stili predefiniti o aggiungere effetti visivi avanzati. Gli utenti possono selezionare tra una serie di classi predefinite, come quelle di Bootstrap, per migliorare l'aspetto e l'interazione dei link.
Questo fornisce un modo per arricchire la formattazione dei link senza dover modificare direttamente il codice HTML.Descrizione
Questa funzione consente agli utenti di aggiungere facilmente classi CSS ai link direttamente dall'editor tinyMCE. Che si tratti di applicare stili specifici o di trasformare i link in elementi interattivi come i pulsanti, questa opzione semplifica notevolmente il processo di personalizzazione dei link negli articoli. Elimina la necessità di modificare manualmente il codice sorgente, consentendo agli utenti di applicare rapidamente stili predefiniti o di aggiungere effetti visivi avanzati. Gli utenti possono scegliere tra una serie di classi predefinite, come quelle di Bootstrap, per migliorare l'aspetto e l'interazione dei link. In questo modo è possibile arricchire la formattazione dei link senza dover modificare direttamente il codice HTML.Migliorare lo stile dei link con il selettore di classi
A partire da Joomla 5.2, è ora possibile aggiungere facilmente classi CSS personalizzate ai link utilizzando l'editor tinyMCE. Questa nuova funzione vi permette di creare lo stile dei vostri link senza modificare direttamente il codice sorgente dei vostri articoli. Aggiungendo classi Bootstrap, ad esempio, è possibile trasformare rapidamente un link in un pulsante o aggiungere effetti visivi specifici. Ecco una guida che vi aiuterà a sfruttare al meglio questa nuova opzione.Come usare il selettore di classi
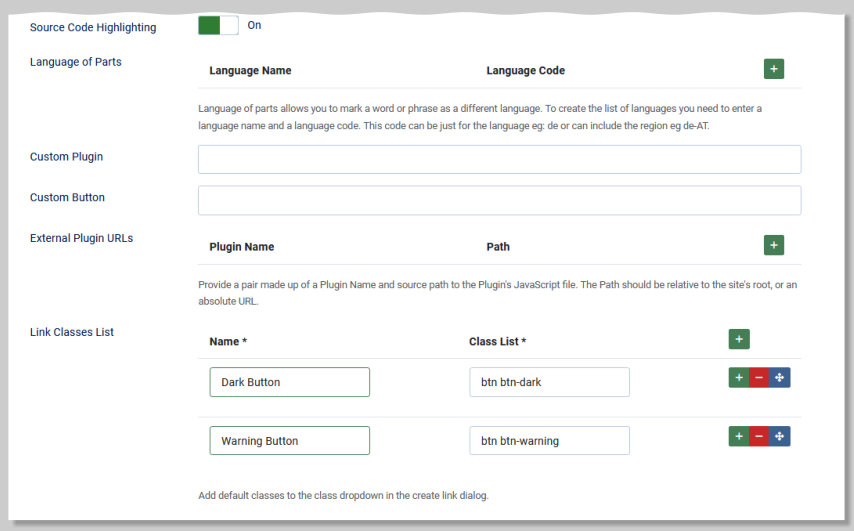
Accedere alla configurazione di tinyMCE: Accedere alla configurazione dell'editor tinyMCE e aprire la scheda “Avanzate”.
Aggiungere le classi al menu a tendina: Nella scheda “Avanzate” è possibile aggiungere le classi CSS che si desidera utilizzare per lo stile dei collegamenti. Ad esempio, classi Bootstrap per creare pulsanti eleganti.
È possibile trovare esempi di modelli che utilizzano nativamente Bootstrap nella documentazione ufficiale:
https://getbootstrap.com/docs/5.3/components/buttons/Ecco alcune classi che si possono usare per le varianti dei pulsanti di Bootstrap:
btn btn-primary for a primary button
btn btn-secondary for a secondary button
btn btn-success for a success button
btn btn-danger for a danger button
btn btn-warning for a warning button
btn btn-info for an info button
btn btn-light for a light button
btn btn-dark for a dark button
btn btn-link for a link buttonAlternative al pulsante di contorno
È possibile utilizzare anche le varianti del pulsante di contorno:btn btn-outline-primary for an outlined primary button
btn btn-outline-secondary for an outlined secondary button
… (etc.)
Per la dimensione dei bottoni puoi usare queste classi
btn-lg for a large button
btn-sm for a small buttonEsempio: btn btn-dark btn-lg (un bottone largo e nero)
Creare un collegamento in un articolo
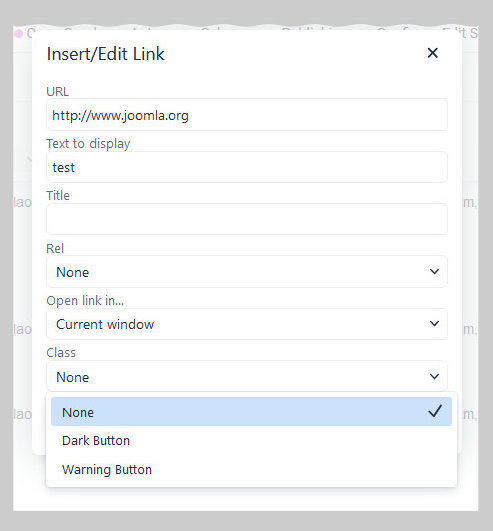
Aprire un articolo e creare un collegamento. Nella parte inferiore della finestra di dialogo per la creazione del collegamento, è presente un'opzione per selezionare le classi configurate.
Uso avanzato: Applicazione di classi personalizzate
Questa funzione non è limitata alle classi Bootstrap. È anche possibile applicare classi CSS personalizzate per esigenze specifiche.
Ad esempio, è possibile aggiungere un'icona prima del link con un effetto hover. In questo modo, è facile creare lo stile dei link senza dover modificare il codice sorgente dell'articolo.Nota sull'origine della funzione
Questa funzione è stata aggiunta in Joomla 5.2 tramite il PR #43260.Link all'articolo originale
https://docs.joomla.org/J5.x:Add_a_class_selector_to_the_create_link_dialog
-
non è ovviamente farina del mio sacco, ma una traduzione della documentazione joomla, ma penso si sia capito
-
Ottima funzionalità, soprattutto l'aggiunte delle classi personalizzate
