modificare dimensioni degli articoli e della altezza del top-a
-
Buona sera a tutti, in primis.
Come sempre, essendo un neofila nel settore, avrei bisogno del vs aiuto.
Nel mio sito (che sto cercando di finirlo utlizzando JOOMLA 5.2.5), avrei a necessità:- che i titoli degli articoli vengano pubblicati più piccoli dell'attuale h2 (h3 o h4);
- ho configurato un nuovo modulo personalizzato e l'ho posizionato in "TOP-A", con un msg di benvenuto e lo vorrei ridimensionare in altezza.
So che dovrei inserire qualche codice nel file user.css (già creato) ma ho fatto molteplice prove ma sempre nulla di fatto.
Chi mi può aiutare? Grazie
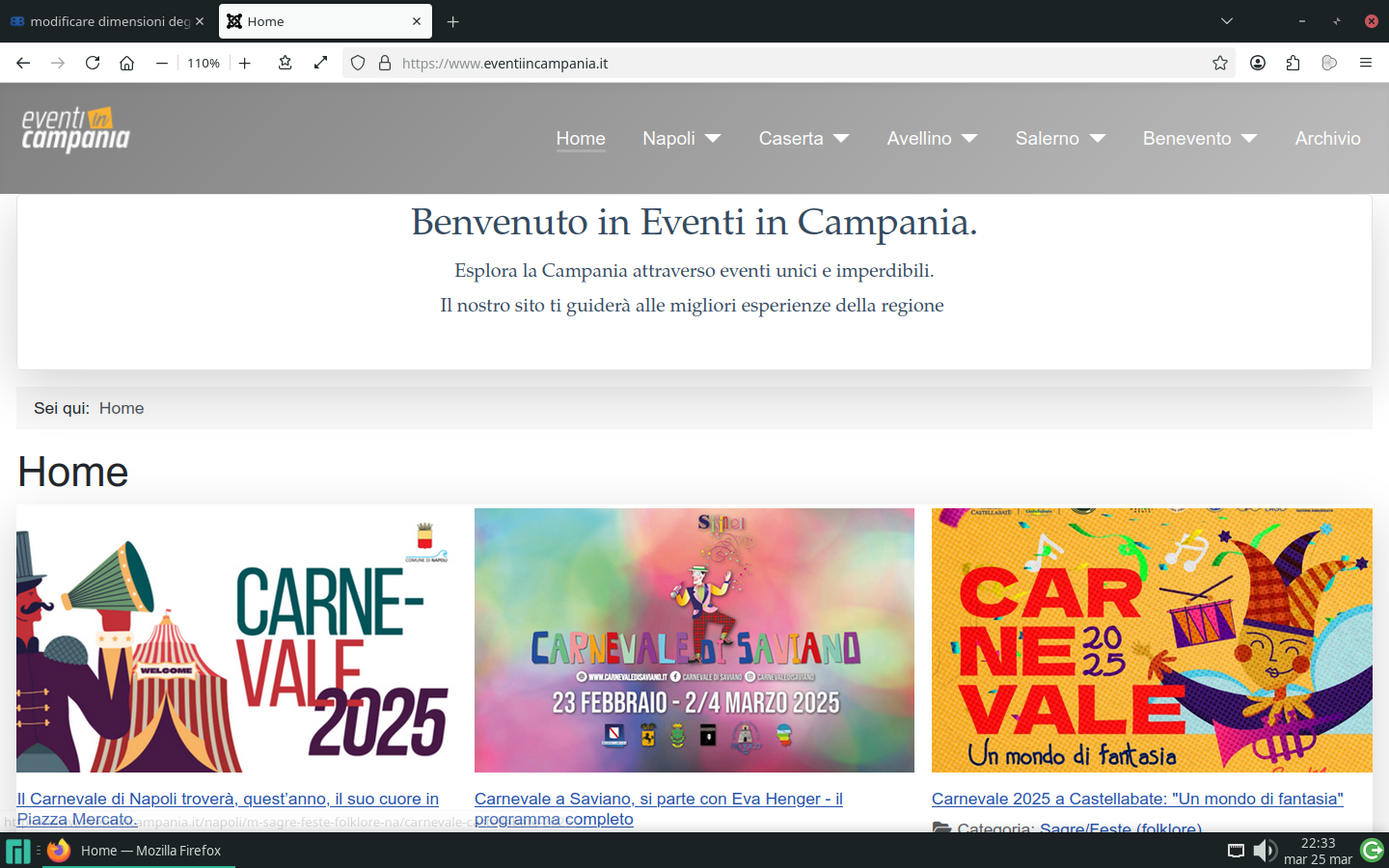
www.eventiincampania.it
Salvo
-
se vuoi ottenere +o- questo:

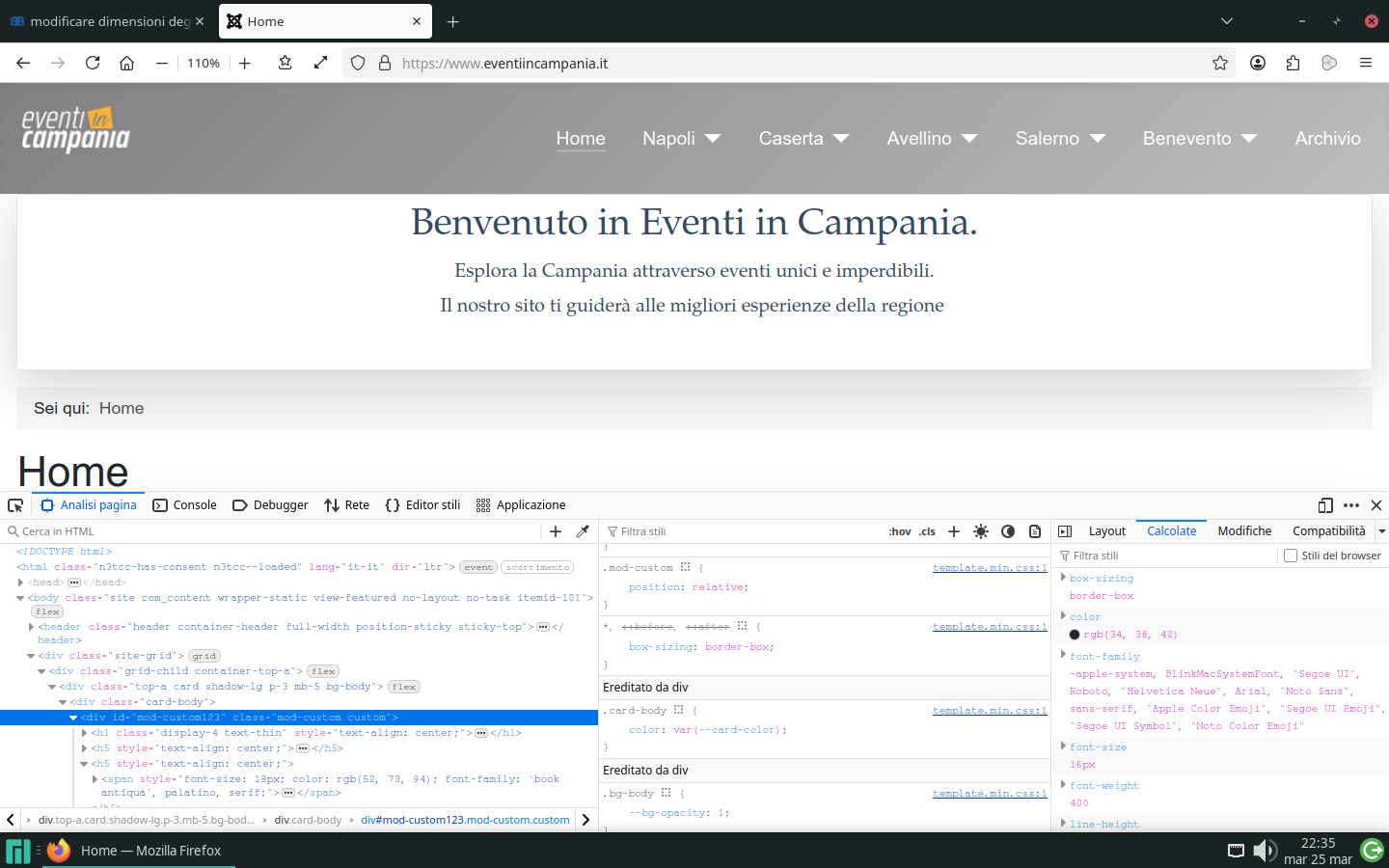
devi fare piccole modifiche al file css
in questo caso il css che viene letto non e' user.css ma quello del template (presumo) template.min.css:

quindi o modifichi direttamente template.min.css (ma poi attenzione agli aggio) o "agganci" bene user.css (che non so come si fa)ciao
-
Ciao, visto che usi Cassiopeia puoi creare il tuo file user.css e metterlo dentro
/media/templates/site/cassiopeia/css(se ti interessa ne parlo qui)Per le altre domande:
- che i titoli degli articoli vengano pubblicati più piccoli dell'attuale h2 (h3 o h4);
Ti consiglio di non cambiare la semantica del sito (da h2 a h3) perché com'è fatta ora è utile sia a livello di indicizzazione che di accessibilità. Se vuoi i titoli più piccoli puoi fare una regola CSS dentro user.css tipo questa:
h2 { font-size: 20px }(o il valore in pixel che vuoi tu)
- ho configurato un nuovo modulo personalizzato e l'ho posizionato in "TOP-A", con un msg di benvenuto e lo vorrei ridimensionare in altezza.
occhio che dentro il testo c'è un <p> vuoto che aggiunge spazio in fondo. Ma in generale puoi decidere di togliere un po' di padding a quel blocco con un codice tipo questo:
.top-a.card { padding:0px!important; } .top-a.card .card-body { padding:0px!important; }Anche in questo caso al posto di
0pxpuoi mettere tutti i valori che vuoi ("padding" e basta è uno shorthand, puoi anche decidere di targettizzare lati specifici con padding-left, padding-right, padding-top e padding-bottom).So che dovrei inserire qualche codice nel file user.css (già creato) ma ho fatto molteplice prove ma sempre nulla di fatto.
Se hai già creato il file user.css ma non te lo legge probabilmente o è creato nella posizione sbagliata oppure non fai il target degli elementi giusti.
Controlla anche di non avere delle cache attive (di sito o di server) perchè con la cache attiva le modifiche al file user.css potrebbero non essere immediate (e se hai cache del browser attiva ricarica sempre la pagina con CTRL-F5 da Windows).Ciao
-
@kippo grazie della tempestiva tua risposta. Si, in effetti avevo visto che il file inerente alla regola era template.min.css, ma non lo volevo (al dire il vero non sapevo come fare) modificare, perchè sapevo che facevo, successivamente, un aggiormanto lo riscriveva sopra. Cmq grazie.....
Salvo -
@jabba Grazie della risposta esaustiva. Già ti seguo e grazie a te che ho imparato molte cose, sicuramente più dei libri che ho acquistato che trattano l'argomento JOOMLA.
Non sapevo che modificando h2 potevo influire delle regole sull'indicizzazione e l'accessibilità, quindi lascio così.
Per quanto riguarda, invece il TOP-A, la tua regola (oltre che mi hai fatto notare che avevo un <p> dopo il testo) mi è servita.
Grazie ancora.
Salvo -
Grazie per il feedback

Per quanto riguarda gli heading tieni conto che ogni pagina deve avere una struttura ben definita:
- H1 (un solo titolo principale per pagina, obbligatorio)
- H2 (sottotiolo, non obbligatorio)
- H3 (sotto-sotto titolo, non obbligatorio)
- H3 (sotto-sotto titolo, non obbligatorio)
- H3 (sotto-sotto titolo, non obbligatorio)
- H2 (sottotiolo, non obbligatorio)
- H3 (sotto-sotto titolo, non obbligatorio)
- H3 (sotto-sotto titolo, non obbligatorio)
- H3 (sotto-sotto titolo, non obbligatorio)
- ...
- H2 (sottotiolo, non obbligatorio)
e così via. Saltare per esempio l'H2 e mettere direttamente gli H3 ti fa "saltare un passaggio" quindi gli screen reader (per l'accessibilità) e Google (per la SEO) non riescono a dare una struttura semantica alla pagina, che invece gli è estremamente comoda.
Ciao
- H1 (un solo titolo principale per pagina, obbligatorio)
-
@jabba Come sempre, sei stato esaustivo.
Io sono l'ABC di JOOMLA, e credimi, persone come te (in questo gruppo ce ne sono tante) che fanno la differenza e che fanno crescere i "pivelli" come me.
Grazie ancora.
Salvo
