[risolto] Immagine responsive in contenuto modulo
-
Sto preparando un modulo personalizzato (Joomla 5.2.5) composto semplicemente da: titolo, foto e un breve testo.
Il problema sta nel fatto che l'immagine non eredita funzioni responsive risultando esagerata nel mobile.La questione:
Questo modulo sarà ad uso e consumo del cliente quindi, per non fargli mettere mano al codice, sto cercando un plugin che svolga il lavoro in automatico. Ne ho provati alcuni, una volta installati e attivati non sembrano fare quel che promettono. Se volete metto i nomi, ma non mi pare etico e corretto.Domanda:
Qualcuno si è ritrovato in questa situazione, conosce qualche estensione valida o sa come risolvere? Grazie mille. -
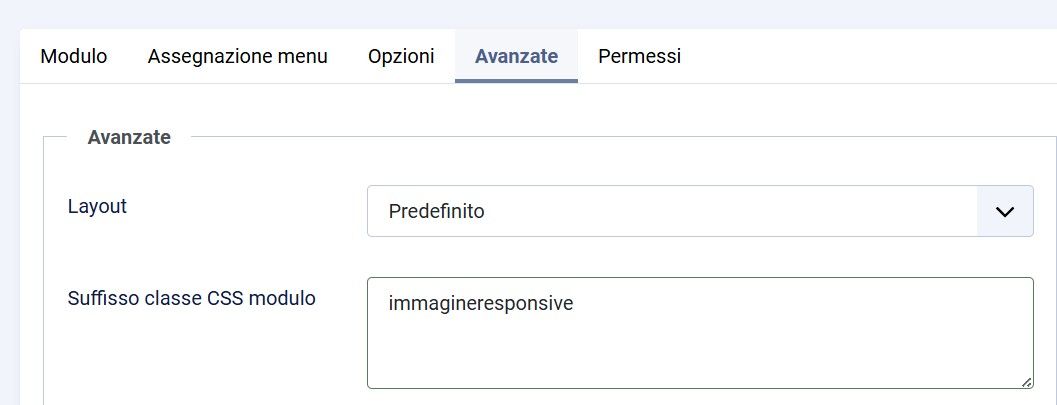
Puoi mettere una classe al modulo (dentro il modulo vai in "avanzate" -> "Suffisso classe CSS modulo") tipo così:

poi crei una regola CSS nei css personalizzati del tuo template in modo che qualsiasi immagine all'interno di quella classe sia larga massimo 300px (o quello che vuoi tu) in mobile (usando le media queries). Una cosa di questo tipo:
@media screen and (max-width: 600px) { .immagineresponsive img { max-width:300px; } }In questo modo qualsiasi immagine metta il tuo cliente verrà automaticamente ridimensionata dalla regola CSS.
Ciao -
Ciao Jabba, grazie inannzi tutto per il tuo intervento.
Il tuo messaggio è chiaro e preciso ma non funziona, o meglio, non funziona se inserito il suffisso in avanzate del modulo, ma se lo dichiarato nella classe dell'immagine funziona.
Avrei preferito la tua versione, ad essere sinceri, ma è già un bel passo avanti.
Tu sai spiegarti come mai non funziona se applicato al modulo? -
Mi ricordo che qualsiasi classe viene inserita nel campo "Suffisso classe CSS modulo", non viene interpretata lato frontend.
-
@webman ha detto in Immagine responsive in contenuto modulo:
Mi ricordo che qualsiasi classe viene inserita nel campo "Suffisso classe CSS modulo", non viene interpretata lato frontend.
Nono anzi, è fatto apposta per dare classi al render frontend.
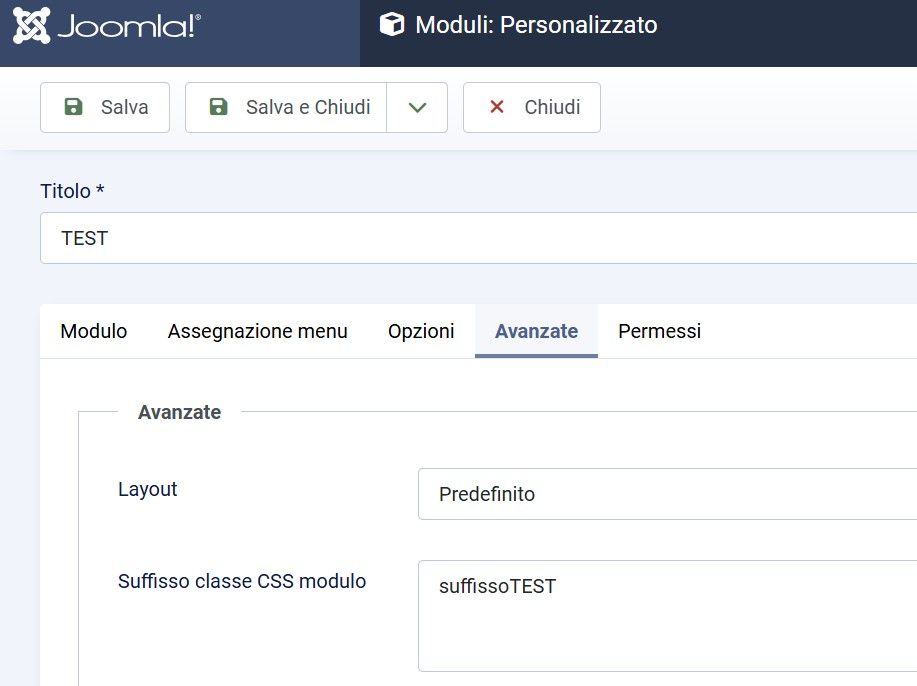
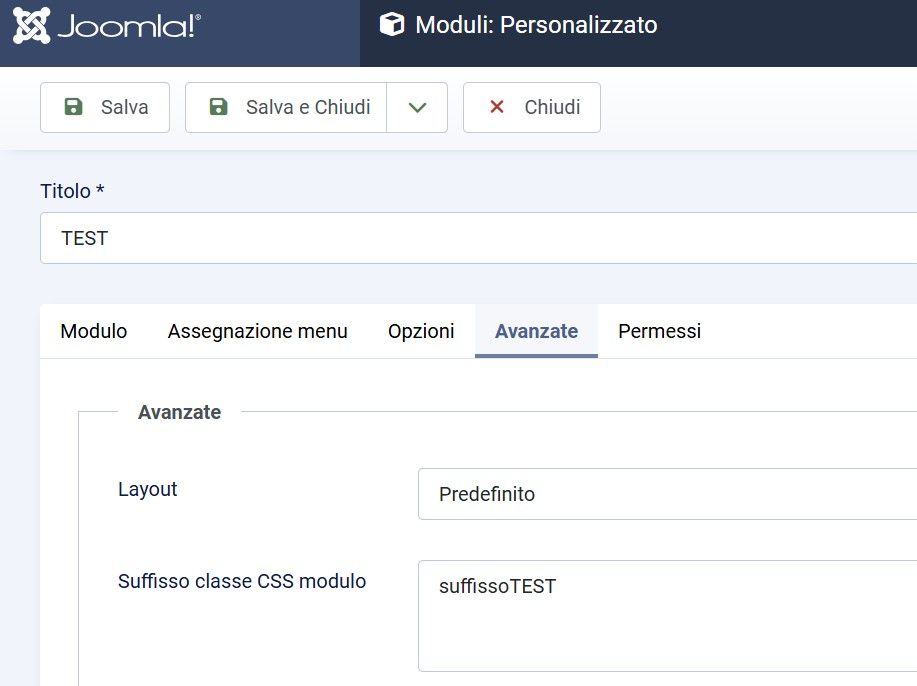
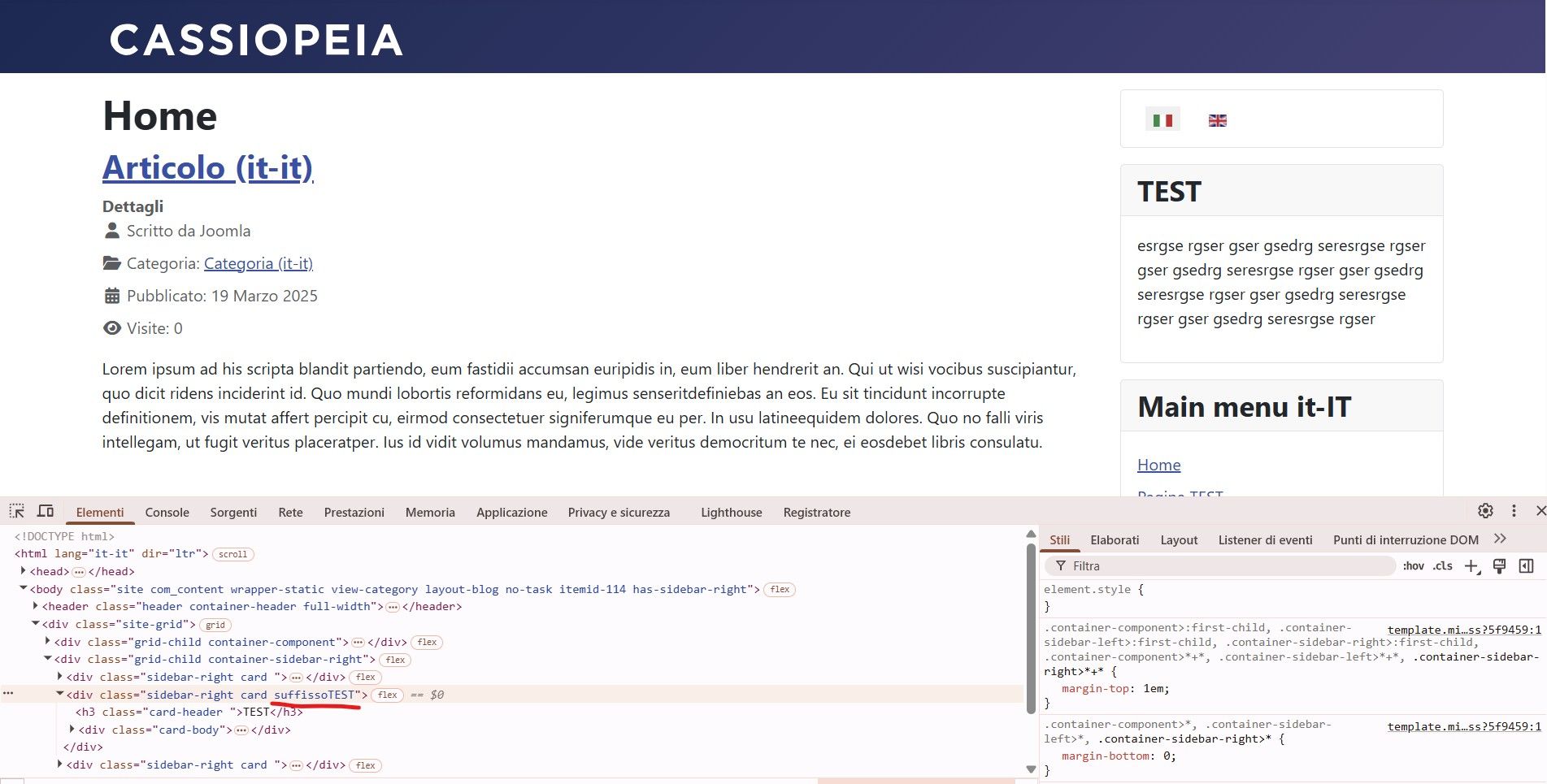
Questo è un esempio su un Joomla pulito con solo Cassiopeia:
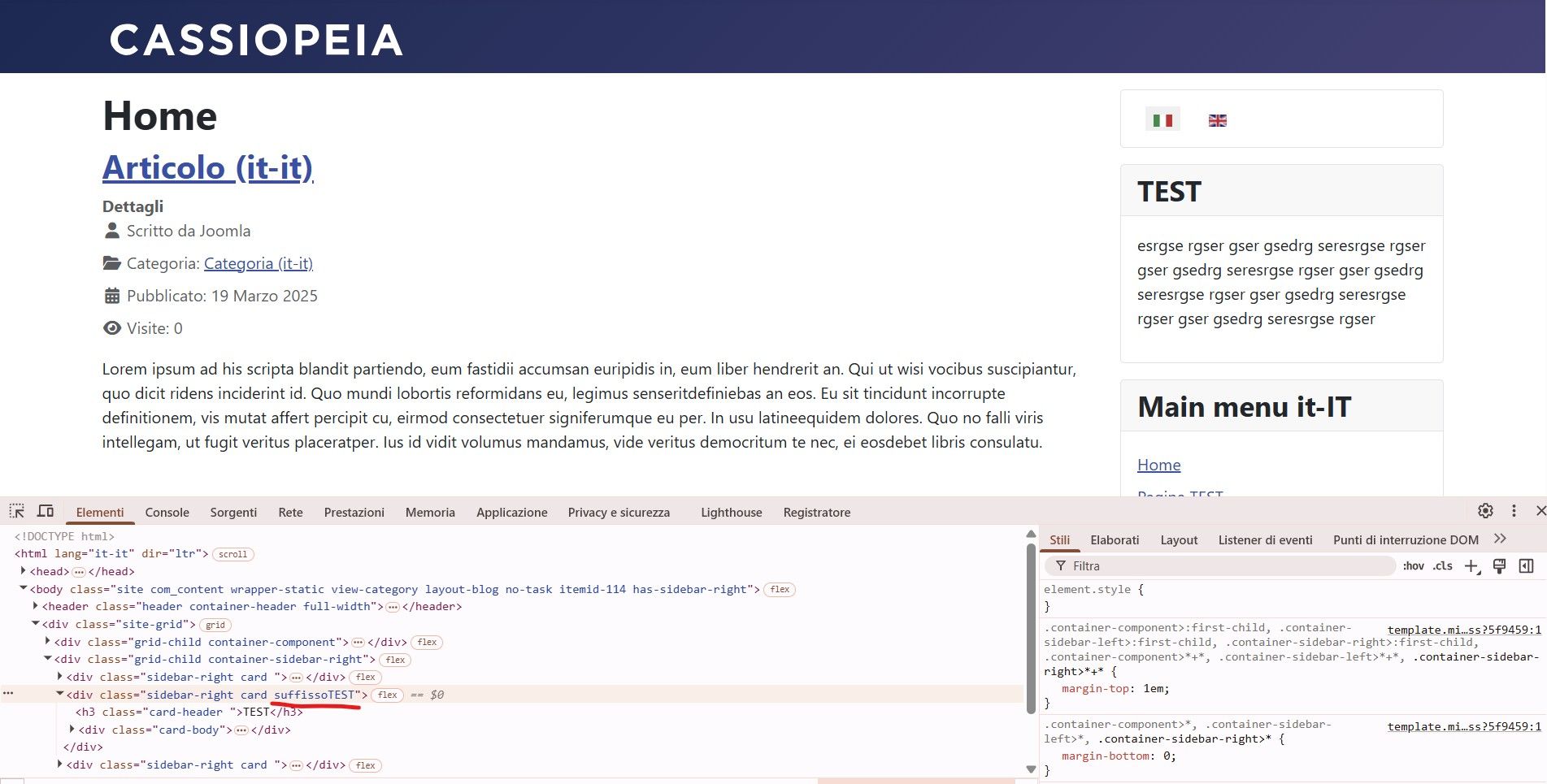
e questo è il risultato:

Ovviamente dipende molto dal template: se non gestisce bene i parametri base di joomla può essere che la classe venga ignorata...
-
Ciao ragazzi. Devo dichiarare che per questo sito sto usando un builder, non so se la cosa possa interferire in qualche modo nel codice. Magari non viene interpretato in una maniera corretta.... potrebbe essere?
-
Si può essere... probabilmente invece di renderizzare il modulo con il sistema nativo di joomla ne usa uno lui.
Però se usi un builder probabilmente puoi piazzare una classe sul "blocco" del modulo.. o almeno su SPPagebuilder e su Yootheme si può fare, penso anche su altri -
Bingo!!!! Grande Jabba. Si, era quello il problema.
Ho inserito la classe dentro il blocco della pagina che richiama il modulo e funziona perfettamente.
XD
Grazissimissimo sono contento
Un grazie a te Jabba e alla comunità di Joomla. -
@jabba ha detto in [risolto] Immagine responsive in contenuto modulo:
@webman ha detto in Immagine responsive in contenuto modulo:
Mi ricordo che qualsiasi classe viene inserita nel campo "Suffisso classe CSS modulo", non viene interpretata lato frontend.
Nono anzi, è fatto apposta per dare classi al render frontend.
Questo è un esempio su un Joomla pulito con solo Cassiopeia:
e questo è il risultato:

Ovviamente dipende molto dal template: se non gestisce bene i parametri base di joomla può essere che la classe venga ignorata...
Scusami che torno sull'argomento, Gianluca potresti provare ad assegnare una classe per il modulo "Motore di ricerca (Smart Search)" ? e vedere se ti interpreta la classe in frontend ? Magari su un cassiopeia child.
Grazie -
Ho risolto, la classe viene interpretata solo se lo stile del modulo e "html5".

