[Risolto] fonts su mobile
-
sempre riguardo al sito webradio ce il probl che su android non vedo il font impostato ma un sostituto (tipo arial) ma la gestione dei fonts funziona perche' sui titoli e sui menu i font funzionano solo il font dei paragrafi non funge
la domanda e':
come faccio a fare "analizza" F12 su android?
leggendo online bisogna scaricare delle apps ma e' cmq scomodo
invece sembra che ci sono dei simulatori su pc, ne sapete qualcosa?
il simulatore integrato in firefox (molto utile x il layout) non va bene perche' simula solo le misure dello schermo ma non l'HW di android infatti li' i fonts vanno bene tutti, quando vado su android vero vanno bene tutti meno 1
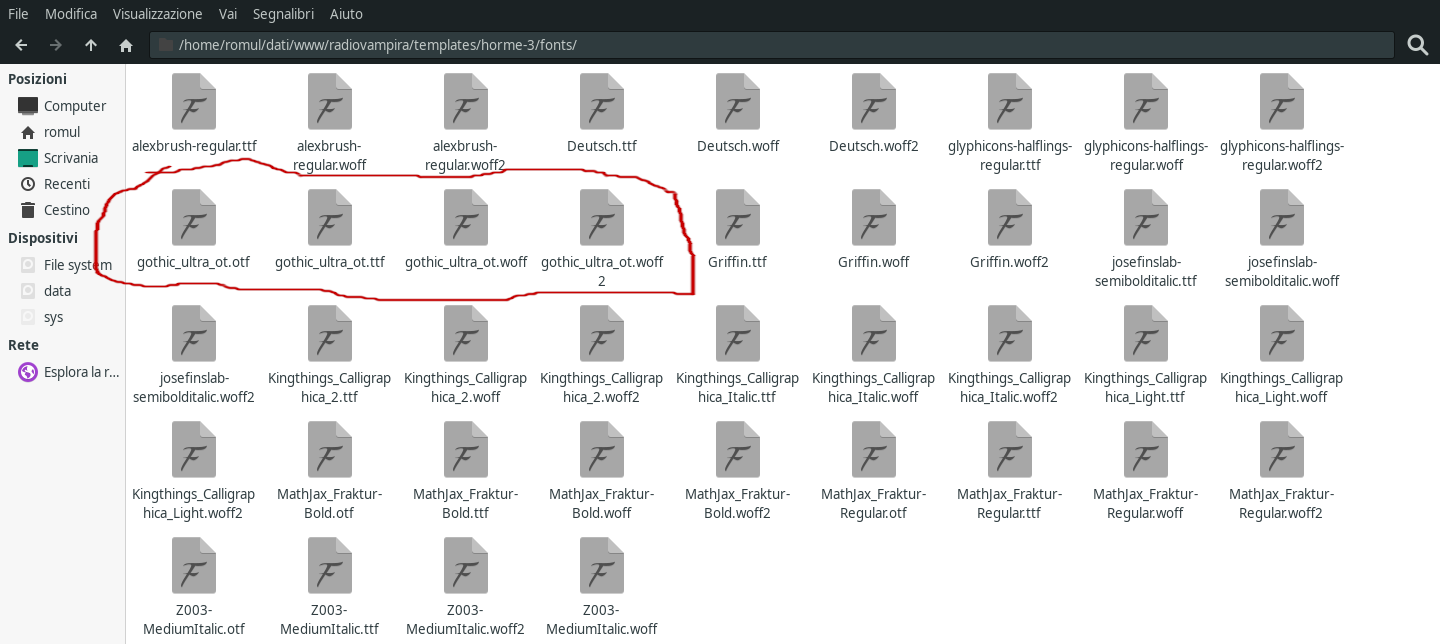
sotto la cartella fonts:

il font che non funge e' gothic_ultra_ot che ha tutte le ext degli altri che fungono
intanto provo a sostituirlo con un altro e vedo che succede -
come sospettavo il font non centra nulla, l'ho sostituito con quelli del titolo e continua a venir fuori Arial
ci deve essere qualche regola css che agisce sul mobile ma nel file mostro css (boostrap) valla a trovare -
io uso questo simulatore, un'estensione di chrome
-
@pstrada l'ho appena provato ma succede la stessa cosa del simulatore nativo firefox ossia nel simulatore tutto va bene nel cell vero no
ora mi viene il dubbio che possa essere qualche impostazione nel mio cell
@tutti
se qualcuno puo' provare il sito su mobile e vedere la pag info e condizioni
se il font e uguale al pc
il sito e' https://radiovampira.altervista.org/
grazie -
ho guardato da mobile e si vede un'altro carattere, ma cmq si legge correttamente.
Se vai in inspection ha qualche errore nel caricamento dei font
Failed to decode downloaded font: <URL>
6OTS parsing error: invalid sfntVersion: -2147409390
6OTS parsing error: invalid sfntVersion: -2147382255
6OTS parsing error: invalid sfntVersion: -2147358460 -
@pstrada ha detto in fonts su mobile:
ho guardato da mobile e si vede un'altro carattere, ma cmq si legge correttamente.
e' quello che dicevo
@pstrada ha detto in fonts su mobile:
Se vai in inspection ha qualche errore nel caricamento dei font
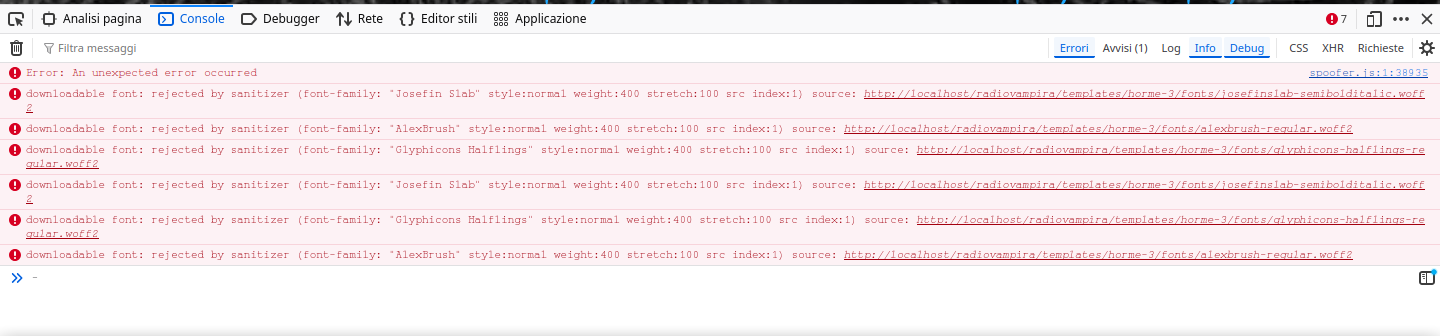
se intendi questo:

gia' lo sapevo ma riguarda altri font, quello che non funge su cell e' gothic_ultra_ot che non compare negli errori
se fosse un sito informativo non mi fregherebbe nulla
ma essendo "artistico" un po' mi rode -
che template/builder hai usato?
-
Ho provato ad aprire il tuo sito da chrome ma non mi fa aprire la console, non ho idea del perchè..
Ad ogni modo tieni conto che i font sono MOLTO legati al sistema operativo, quindi non è detto che il tuo WOFF, OTF o TTF sia correttamente leggibile dal sistema operativo (in questo caso Android, e poi cambia anche da versione a versione di Android stesso...)
Il sito dove hai comprato il font dovrebbe averti dato del codice da inseire nei CSS per il corretto inserimento, hai usato quel codice per caricarlo?
In generale ti consiglio di usare Google Fonts con caricamento diretto da server (tramite link), in questo modo sei ragionevolmente sicuro che si vedrà correttamente su tutti i sistemi operativi.
Ciao -
p.s: nel corso degli anni l'unico simulatore che ho visto funziona effettivamente correttamente è questo: https://www.browserstack.com/test-on-ios-simulator
-
@pstrada
horme3 quello vecchio che abbiamo visto Qui@jabba ha detto in fonts su mobile:
Ho provato ad aprire il tuo sito da chrome ma non mi fa aprire la console, non ho idea del perchè..
perche' ho messo un pezzo di codice che non fa scaricare le img e contiene anche' la console (non so perche'), se vuoi posso commentare provvisoriamente, dimmi tu
@jabba ha detto in fonts su mobile:
Il sito dove hai comprato il font
non ho comprato il font l'ho scaricato da quelli liberi e' un cc
capisco che il sito si regge sugli stecchini, specialmente con quel template,
ma una cosa non capisco:
ho messo lo stesso font del titolo sull'articolo, il titolo e' ok l'articolo lo cambia -
La differenza di cui parli è nel testo princpale, giusto?

e

Una cosa non capisco:
@kippo ha detto in fonts su mobile:
ho messo lo stesso font del titolo sull'articolo, il titolo e' ok l'articolo lo cambia
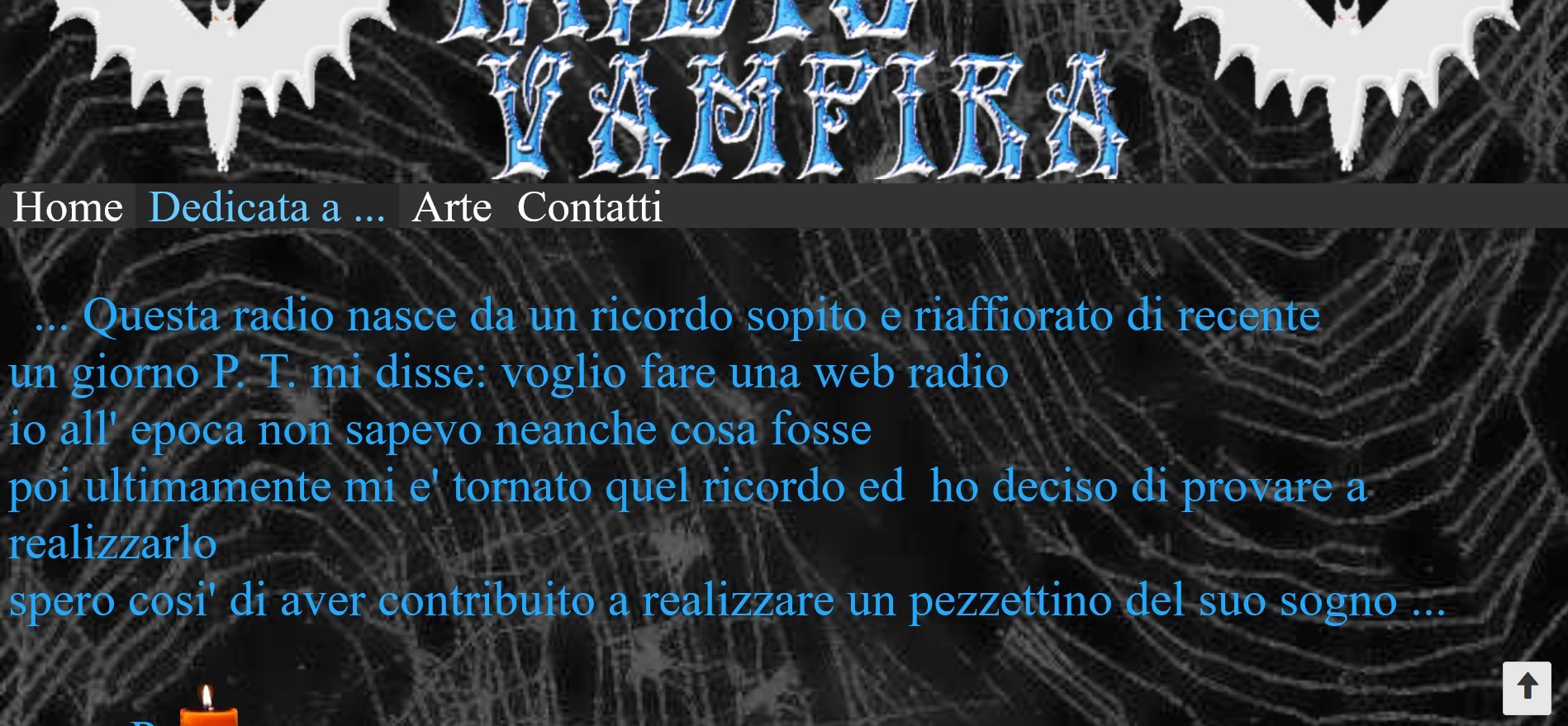
di quale titolo parli? In quella pagina non vedo titoli, e nelle altre pagine io i titoli li vedo così:

e questo font su desktop non mi sembra di vederlo da altre parti...
-
@jabba ha detto in fonts su mobile:
La differenza di cui parli è nel testo princpale, giusto?
esatto
@jabba ha detto in fonts su mobile:
di quale titolo parli? In quella pagina non vedo titoli
quella pagina e' senza titolo x quello sopra ho scritto di provare con info e condizioni
@jabba ha detto in fonts su mobile:
e nelle altre pagine io i titoli li vedo così:
esatto e come vedi funzionano
prima ho fatto la prova di mettere il font dei titoli nel testo principale ed usciva la pagina con titolo ok e testo cambiato
sto pensando che purtroppo il probl possa essere google che killa certi font non suoi
sarebbe da vedere se il probl ce anche su iphone, perche' se iphone funge il probl e' google
domani (spero) faccio la prova su iphone@jabba ha detto in fonts su mobile:
e questo font su desktop non mi sembra di vederlo da altre parti...
e' giusto quel font e' solo x i titoli
-
@jabba
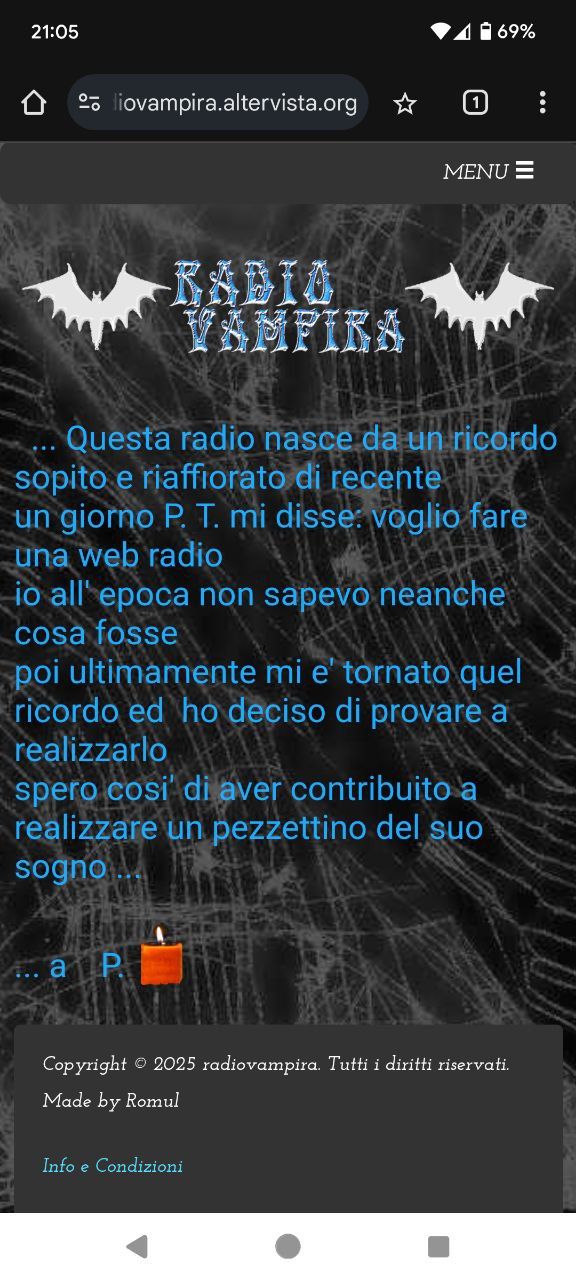
dove hai preso la prima img (quella col menu esteso) da pc o da cell
perche' se e' da pc ce un ulteriore probl
da pc dovrebbe essere cosi:

-
@kippo ha detto in fonts su mobile:
@jabba
dove hai preso la prima img (quella col menu esteso) da pc o da cell
perche' se e' da pc ce un ulteriore probl
da pc dovrebbe essere cosi:

Da PC, Chrome. Secondo me è proprio Chrome a sto punto che non interpreta bene i tuoi font.
Io passerei a dei Google font simili -
@jabba ha detto in fonts su mobile:
Secondo me è proprio Chrome a sto punto che non interpreta bene i tuoi font.
esatto lo penso anch'io
Io passerei a dei Google font simili
io metterei un avviso: sito anti-google!!
apparte le put...nate aspetto di finire le prove, se non erro su cell anche firefox "sbaglia" (ma li' ce android)
-
allora
sito anti-google!! non lo metto, posso invece mettere kippo e' scemo ...
il probl sembra risolto:
non facendo un sito da anni mi ero completamente scordato di sistemare il file dei fonts (font.css), quello dove stanno i @fontface poi riusando il template vecchio cmq i vecchi font funzionavano (xcio i titoli funzionavano)ok ora devo ancora vederlo su iphone,pc win, pc mac
poi metto risolto
ciao -
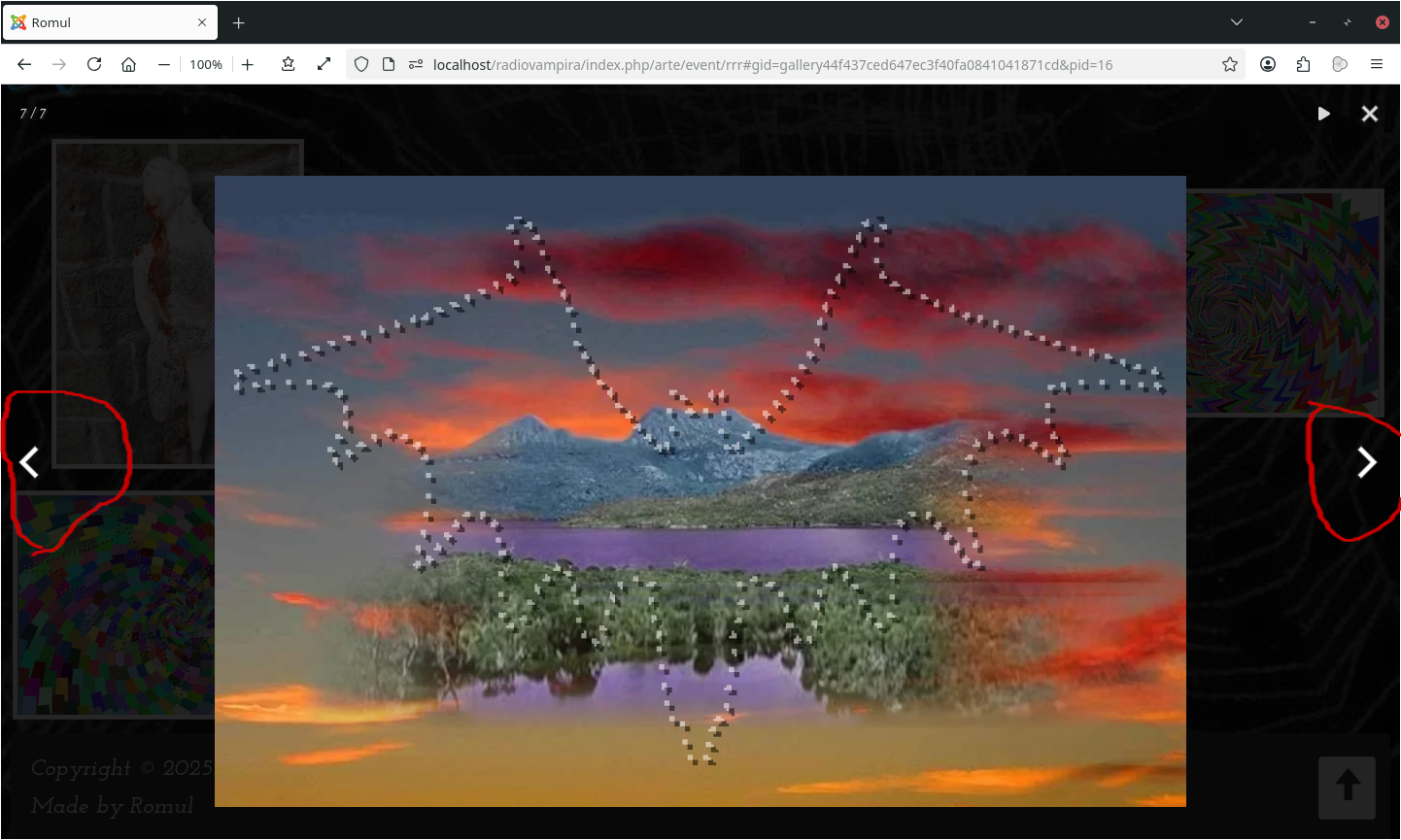
altro problemino su mobile:
su cell scompaiono le frecce forward backward x sfogliare le img
e' vero che puoi cmq sfogliare con le dita, ma ad esmpio io ho un vecchio cell (galaxi s8) dove cio' non e' possibile quindi rimani bloccato li'
chiedo :
e' normale, o devo indagare i css?grazie

-
errata corige
sull'S8 e' tutto apposto, non so perche' prima non andava bene ma ora si'
sull' altro android invece continuo a non vedere la freccette ma si sfoglia bene col dito
quindi ok -
pare che e' tutto ok
metto risolto
