Cassiopeia/Bootstrap5 modalità desktop in mobile
-
Alla brutta puoi anche usare un becero barbatrucco css tipo questo:
@media (max-width: 768px) { body { transform: scale(0.9); transform-origin: top left; } }Ma anche questo va testato perché non sono sicuro vada ad influire effettivamente sul viewport

-
P.s. mera curiosità: perché vuoi che si veda bene il sito modalità desktop da mobile? È una cosa che penso faccia l'1% della gente che naviga da mobile (e forse anche meno) e personalmente chiederei addirittura ai browser di eliminare quell'opzione

-
Secondo me, ma è da testare, puoi risolvere modificando il meta tag viewport in questo modo:
<meta name="viewport" content="width=device-width, initial-scale=0.9, maximum-scale=1, user-scalable=no">Puoi creare un tema child di Cassiopeia, copiare solo l'index.php e in quello "nuovo" metti questo viewport al posto di quello presente.
Fammi sapere se funziona

Grazie,
Non sono espertissimo su questa cosa...andrò a istruirmi sul tema child.
Praticamente è un override del template?Per la seconda opzione che proponi, (sul user.css) proverò anche.
-
@jabba ha detto in Cassiopeia/Bootstrap5 modalità desktop in mobile:
P.s. mera curiosità: perché vuoi che si veda bene il sito modalità desktop da mobile? È una cosa che penso faccia l'1% della gente che naviga da mobile (e forse anche meno) e personalmente chiederei addirittura ai browser di eliminare quell'opzione

Hai ragione! Inoltre tanta gente magari non conosce nemmeno questa opzione

Non tanto per il cellulare, ma per il tablet messo in verticale, in quel caso non è male la vista desktop invece che tablet.
Ma effettivamente non è una cosa importantissima. -
@jabba il "barbatrucco " css che proponi restringe la schermata (la dimezza anche settando 0.5!), ma mantenendola sempre in visione tablet (ristretta) sul cellulare settato in modalità desktop.
Il meta tag viewport nell’index.php non restringe la schermata ma abbassa lo zoom su mobile, fino al punto che si vede in modatità desktop senza selezionalra, ma anche lì la modalità desktop (selezionata su chrome) risulta sempre in tablet sia su cellulare che su tablet in verticale
(quest’ultimo è interessante per diminuire un po’ lo zoom generale del sito, in quanto forse su 1.0 è un pelo grande, su 0.9/0.8 parfetto.)
Come dicevi giustamente l'opzione modalità desktop è inutile su cellulare, ma su tablet in verticale potrebbe essere gradevole. Però nel mio caso, anche se come affermi è utilizzata poco dagli utenti, non è bella la visualizzazione tablet con tutti i moduli in vista prima degli articoli.
A questo punto se non risolvo con codici vari posso lavorare sulle classi dei moduli per nascondere sempre la modalità tablet (che ricordo viene visualizzata su cellulare in modalità desktop e su tablet in verticale)
Grazie ancora per le dritte! -
@ste981 ha detto in Cassiopeia/Bootstrap5 modalità desktop in mobile:
@jabba il "barbatrucco " css che proponi restringe la schermata (la dimezza anche settando 0.5!), ma mantenendola sempre in visione tablet (ristretta) sul cellulare settato in modalità desktop.
Il meta tag viewport nell’index.php non restringe la schermata ma abbassa lo zoom su mobile, fino al punto che si vede in modatità desktop senza selezionalra, ma anche lì la modalità desktop (selezionata su chrome) risulta sempre in tablet sia su cellulare che su tablet in verticale
(quest’ultimo è interessante per diminuire un po’ lo zoom generale del sito, in quanto forse su 1.0 è un pelo grande, su 0.9/0.8 parfetto.)Mi spiace! Ho provato a buttare lì la soluzione senza averla provata nella speranza funzionasse

Come dicevi giustamente l'opzione modalità desktop è inutile su cellulare, ma su tablet in verticale potrebbe essere gradevole. Però nel mio caso, anche se come affermi è utilizzata poco dagli utenti, non è bella la visualizzazione tablet con tutti i moduli in vista prima degli articoli.
A questo punto se non risolvo con codici vari posso lavorare sulle classi dei moduli per nascondere sempre la modalità tablet (che ricordo viene visualizzata su cellulare in modalità desktop e su tablet in verticale)Si forse a sto punto è la soluzione migliore. Prova a vedere qui per i nomi esatti delle classi da usare: https://getbootstrap.com/docs/5.0/utilities/display/
-
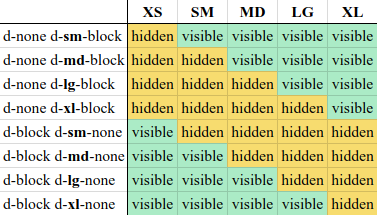
si @jabba , le classi le ho già usate per nascondere l' Accordeon menu sul desktop e alcuni moduli su Mobile. Ho usato anche questa comoda tabella che allego...

Per il "problemino" di cui parlavo forse è proprio un impostazione di bootstrap5/cassiopeia. Ho voluto fare una prova con il template demo che si trova in rete. Puoi provare anche tu per curiosità:
apri questa pagina con cellulare, attivi "sito desktop" e si presenterà ancora con il toggler del menu a tendina. Poi da impostazioni zoom dell'app chrome scendi a 95% e vedrai il vero sito desktop puro! (anche da tablet 10.5" in verticale fa così)
cassiopeia.joomla.com/sample-layouts/articles -
@ste981 il problema potrebbe non dipendere da Cassiopeia, ho provato un template a caso di Template Monster e il sito di Yootheme, presentano il menu mobile anche attivando l'opzione sito desktop.
Bisognerebbe approfondire se si appoggiano entrambi su bootstrap ma questo comportamento lo ho riscontrato anche in altri cms.
Potrebbe essere una interpretazione dei browser in base a qualche libreria in uso. -
@Lucantropo Ho provato anche io il sito Yootheme, se ci fai caso però anche lì attivando l'opzione sito desktop, non mostrano il menu mobile per cellulare, ma quello per tablet posizionato in verticale.
Ora, scartando il discorso cellulare che non ha senso attivare la modalità desktop, su un tablet in verticale la modalità desktop sarebbe stata utile per alcuni siti. -
@ste981 non sono così sicuro che attivare questa opzione sia conveniente in relazione al tempo speso/ % di utilizzatori.
Prendendo il solo ipad ha almeno 4 modelli con dei viewport differenti sia nel formato verticale che orizzontale. Anche tralasciando gli ipad pro parliamo di 2 modelli e chissà quanti con android con viewport differenti.
La soluzione migliore potrebbe essere implementare uno script che forzi un certo tipo di visualizzazione quando si attiva questa funzione dei browser partendo da un tot di px fino arrivare ad un massimo di px ma va scritto, testato e magari affinato per i vari browser, se penso a versioni meno recenti di Safari già mi tremano i polsi.
Penso che ottimizzare bene il sito coi css per i vari dispositivi sia sempre la miglior soluzione pensando un rapporto tempo dedicato/ % di utilizzatori.
Mediamente la percentuale di chi usa i tablet non è altissima, chi conosce e usa questa funzione del browser probabilmente è trascurabile.
-
@Lucantropo ha detto in Cassiopeia/Bootstrap5 modalità desktop in mobile:
Penso che ottimizzare bene il sito coi css per i vari dispositivi sia sempre la miglior soluzione pensando un rapporto tempo dedicato/ % di utilizzatori.
Mediamente la percentuale di chi usa i tablet non è altissima, chi conosce e usa questa funzione del browser probabilmente è trascurabile.
....e conseguentemente trascurabile il fattore di voler per forza avere la possibilità di visualizzazione desktop su tablet!
Effettivamente lavorare sulle classi css dei moduli (soprattutto per me che non sono del mestiere) è la miglior soluzione come dici, rendendo il sito ben responsive su tutti i dispositivi dal tablet in giù.Grazie per il contributo.
